
* 목차
1. node.js, npm 설치
2. yarn, vite 설치
3. ec2 network 설정
예전에는 React 시작하려면 npm create-react-app이 대부분이었는데 webpack의 속도 issue와 vite와 같이 훌륭한 Build 도구가 있어서 요즘은 또 트렌드가 다릅니다. 요즘 트렌드에 맞춰서 환경구성하는 방법을 소개합니다.
*환경
- Instance : AWS EC2
- OS : ubuntu 22.04 LTS
- Terminal : bash
- 언어 : javascript (Typescript는 다음 기회에...)
- 패키지 관리 : yarn
- build tool : vite
- frontend : react18
0. EC2 instance 구축하기
인스턴스 구축은 다른 글에서 다루고 있습니다. 아래 글을 참조해서 인스턴스를 먼저 만들어 보세요
AWS - EC2 초 간단 생성 + vscode 원격연결 (2023년 version)
독립된 서버가 급히 필요한데 주변에 아무것도 없다면? Linux OS가 필요한 상황인데 집에 Windows만 있는 상황이라면? Docker를 windows 환경에서 또 새로 구축하긴 귀찮죠... 그럴 때는 EC2를 사용해 봅시
tyoon9781.tistory.com
1. node.js, npm 설치
먼저 server에 yarn을 설치하려면 npm이 설치되어있어야 하고, npm이 설치되려면 node.js를 설치해야 합니다. 설치를 진행하기 전에 apt 업데이트를 해줍시다.
sudo apt update
apt update를 안 하면 apt가 node의 존재를 모를 수 있습니다. 제 순정 인스턴스 상태에서는 node로는 1건도 안 뜨는군요.
ubuntu@toyServer:~/web_practice$ apt list | grep node
WARNING: apt does not have a stable CLI interface. Use with caution in scripts.
ubuntu@toyServer:~/web_practice$* sudo apt update를 한 다음에 다시 node가 있는지 찾아봅시다. 엄청 많이 나올 겁니다.
apt update를 했으면 이제 node.js를 설치합니다. 저는 최신 version을 설치하겠습니다. 질문이 뜨면 'Y'눌러주세요
sudo apt install nodejs
완료가 되었으면 version check해보겠습니다. 설치가 된 다음에 version check나 실행해 보는 것은 매우 좋은 습관입니다.
ubuntu@toyServer:~/web_practice$ sudo node -v
v12.22.9
node가 12.22.9 version이 설치되었는데 좀 낮은 version입니다. (현재 stable 최신 version : 18.16.0 LTS) 나중에 최신으로 업데이트해서 vite를 사용할 수 있는 환경을 갖추도록 하겠습니다. (vite 최저 요구사항 : 16 version 이상의 Node.js)
node가 설치 되었으니 이제는 npm을 설치해 보도록 하겠습니다. 마찬가지로 질문이 들어오면 'Y'를 눌러줍니다.
sudo apt install npm
npm이 설치되었으면 이제 yarn을 설치하기 전에! node version 부터 올려보도록 합시다. "n"이란 module을 설치합시다. 이 모듈은 node의 version을 관리해 줍니다. -g 옵션으로 global 하게 설치해 줍시다.
sudo npm install -g n* 만약 -g를 빼신다면 현재 폴더에 n module이 설치됩니다. 그러면 다른 폴더에서는 못쓰겠죠?
그리고 n이 설치 완료 되었으면 확인해 봅시다.
ubuntu@toyServer:~/web_practice$ sudo n -V
v9.0.1
이제 n을 활용해 node를 lts version으로 update 하겠습니다.
sudo n lts* LTS는 Long Term support이란 뜻으로 장기간 지원한다는 뜻입니다. 대중적인 version이라 생각하면 됩니다.
설치하면 다음과 같이 진행되는 것을 볼 수 있습니다. 18.16.0이 설치되었습니다.
ubuntu@toyServer:~/web_practice$ sudo n lts
installing : node-v18.16.0
mkdir : /usr/local/n/versions/node/18.16.0
fetch : https://nodejs.org/dist/v18.16.0/node-v18.16.0-linux-x64.tar.xz
copying : node/18.16.0
installed : v18.16.0 (with npm 9.5.1)
Note: the node command changed location and the old location may be remembered in your current shell.
old : /usr/bin/node
new : /usr/local/bin/node
If "node --version" shows the old version then start a new shell, or reset the location hash with:
hash -r (for bash, zsh, ash, dash, and ksh)
rehash (for csh and tcsh)
ubuntu@toyServer:~/web_practice$* LTS와 상관없이 최신 version을 받고 싶으시면 sudo n latest를 입력하면 됩니다.
밑에 node --version을 입력하면 old version이 뜰 경우 어떻게 해야 하는지를 안내하고 있습니다.
실제로 저도 12.22 version이 그대로 뜹니다. sudo와는 다른 node version을 가리키고 있습니다.
ubuntu@toyServer:~/web_practice$ node --version
v12.22.9
ubuntu@toyServer:~/web_practice$ sudo node --version
v18.16.0
이럴 때는 hash -r 혹은 rehash를 입력하라고 안내합니다.
저는 bash 환경을 사용하므로 hash -r을 입력했습니다. 입력 후 version을 다시 확인해 보겠습니다.
ubuntu@toyServer:~/web_practice$ hash -r
ubuntu@toyServer:~/web_practice$ node --version
v18.16.0
ubuntu@toyServer:~/web_practice$ npm --version
9.5.1
그럼 이제 yarn을 설치해 볼까요?
2. yarn, vite 설치
yarn을 설치하지 않고도 진행을 똑같이 할 수 있습니다. 하지만 yarn이 병렬연산을 지원하는 등 더 빠른 최신 모듈이기 때문에 yarn으로 설치해서 진행하도록 하겠습니다.
sudo npm install -g yarn
설치는 가볍게 끝납니다. version을 check 해주도록 합시다.
ubuntu@toyServer:~/web_practice$ yarn -v
1.22.19
이제 yarn으로 vite를 설치해 주도록 합시다.
yarn create vite
* 혹시 아래와 옵션을 동일하게 하면서 과정을 생략하고 싶으시다면 다음과 같이 입력하면 됩니다.
yarn create vite {project name} --template react
그러면 이제 project name을 정해달라고 합니다. 정해줍시다. 저는 간단히 react_practice라고 적었습니다.
ubuntu@toyServer:~/web_practice$ yarn create vite
yarn create v1.22.19
warning package.json: No license field
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-vite@4.2.0" with binaries:
- create-vite
- cva
✔ Project name: … react_practice
Framework를 정해달라고 합니다. 색깔이 화려하군요. React를 방향키로 선택 후 Enter key를 입력합시다.

React를 선택하면 variant를 선택하라고 합니다. Javascript를 방향키로 선택 후 Enter key를 입력합시다.

끝났습니다! 이제는 yarn을 통해 react server를 실행시켜 볼 차례입니다. vite이 알려준 대로 해보도록 합시다.
yarn을 입력해서 package를 설치하고, yarn dev를 입력해서 서버를 실행시켜 줍시다.
Done. Now run:
cd react_practice
yarn
yarn dev
Done in 291.63s.* 해석하면 다음과 같습니다.
1. project folder로 들어가서
2. yarn을 수행(vite가 미리 작성한 package목록들이 설치됩니다)
3. yarn dev를 수행(vite가 실행됩니다. vite는 react를 실행합니다)
이 화면을 보셨다면 react 설치가 제대로 되었음을 확인했습니다 축하합니다!!

하지만 ubuntu server에서 진행하면 localhost로 보는 것은 어렵겠죠...? 이번에는 EC2 설정을 해보러 가봅시다.
3. EC2 Network 설정
EC2 Network 설정을 왜 해야 할까요? 5173 port로 react dev가 실행하고 있지만, 정작 인스턴스는 외부에서 5173 port로 접근을 허용한 적이 없기 때문입니다. 5173 port로 접근을 허용하기 위해서는 방화벽 Network 설정을 해야 합니다.
인스턴스의 방화벽이 현재 어떤 상태인지 확인을 위해 AWS의 EC2 서비스에 들어가 인스턴스를 확인합니다.

인스턴스 ID를 클릭하면 인스턴스의 세부정보를 확인할 수 있습니다.

여기서 당황하지 않고 상단의 보안 탭을 클릭합니다. 그러면 인바운드 규칙이 뜨는데 여기서 port를 추가해 주면 됩니다.
별다른 설정이 없었다면 좌측의 보안그룹 (launch-wizard-x)이라 적혀있을 겁니다. 클릭합시다.

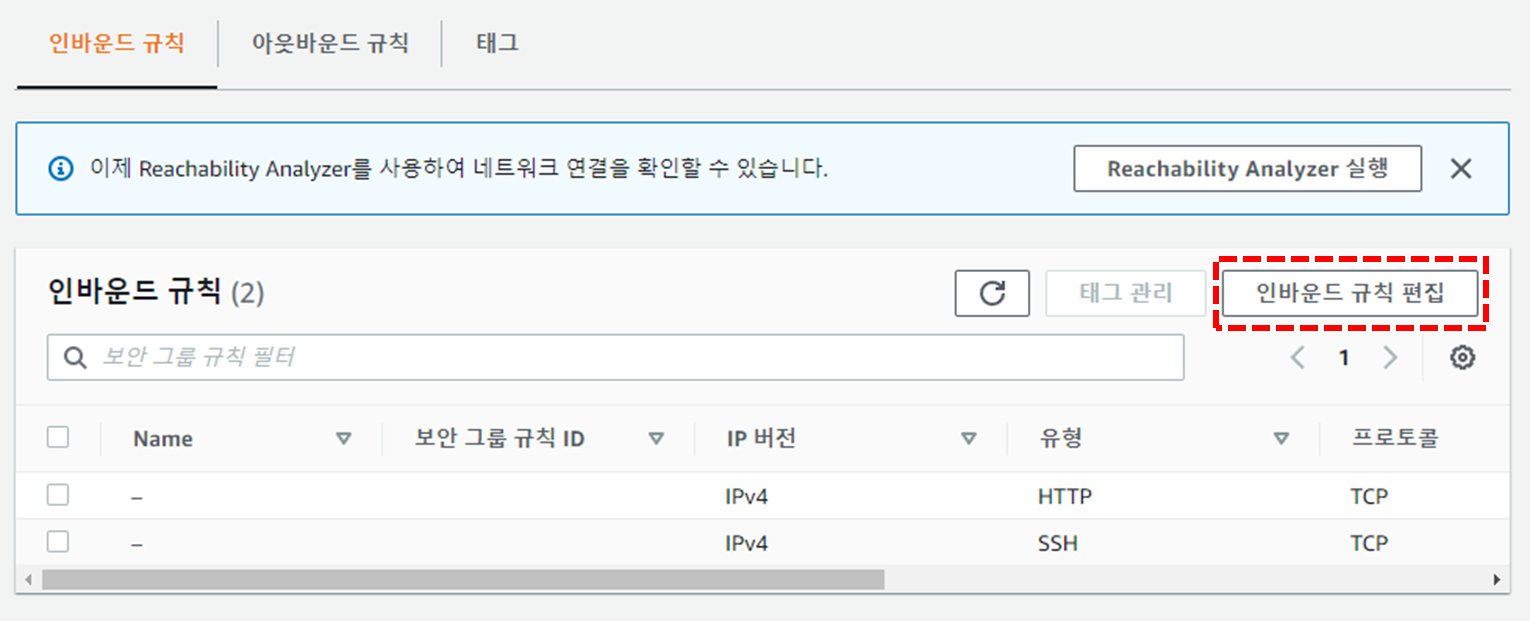
클릭하면 보안 규칙을 확인할 수 있습니다. 우측의 인바운드 규칙 편집을 클릭합시다.

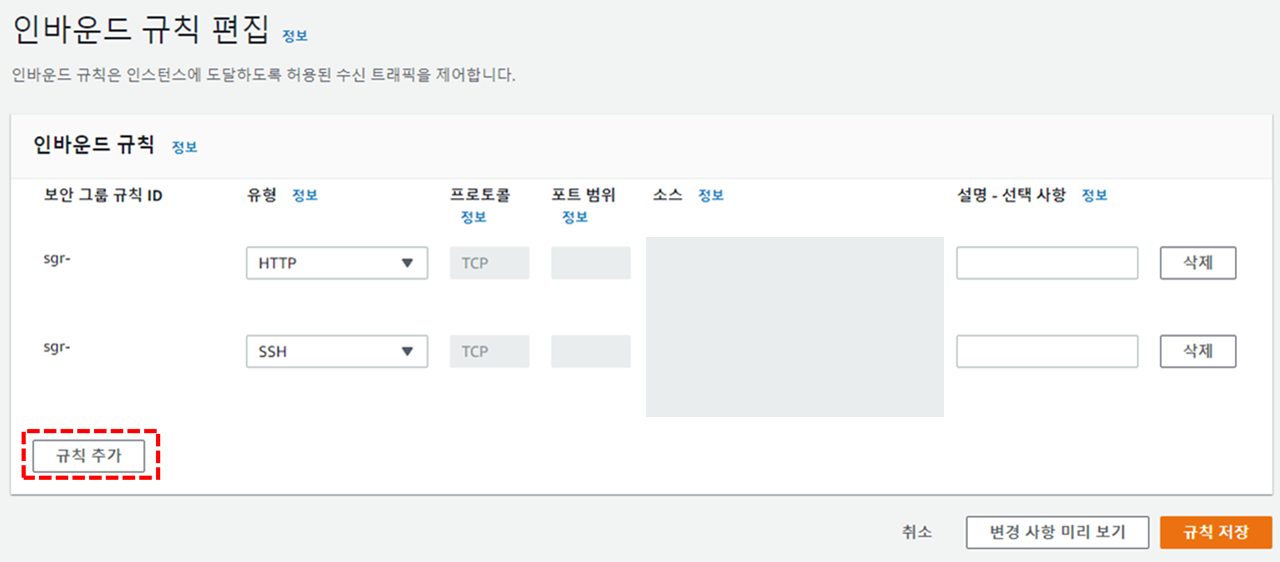
인바운드 규칙 편집화면입니다. 좌측의 규칙 추가를 클릭합시다.

React dev를 위해 만든 규칙이므로 다음과 같이 저장합시다.
* 보안에 신경을 써야 하시는 분들은 SSH의 22나 vite에서 지정해준 5173 port대신 다른 port를 지정하시길 바랍니다.

이제 5173 port를 사용할 수 있게 되었습니다. 다시 React 실행으로 돌아갑시다.
이제는 react를 실행할 때 --host option을 추가해 봅시다.
yarn dev --host 0.0.0.0
위와 같이 실행하면 인스턴스 외부에서도 react 실행 화면을 볼 수 있게 됩니다.

저 network에 있는 IP는 내부 IP입니다. EC2에서는 저 주소로 접근이 불가능할 겁니다.
저는 EC2를 외부에서 접근할 수 있는 탄력적 IP를 할당 받았기 때문에 그 주소를 통해서 들어가 보겠습니다.
* 예 : 탄력적 IP가 123.45.67.89라면 123.45.67.89:5173로 Chrome에서 접속

EC2에서 구동중인 Vite + React 화면을 확인했습니다. 축하합니다!!
*reference
'React > Basic' 카테고리의 다른 글
| React Hook - useState (0) | 2023.07.23 |
|---|---|
| React Hook 알아보기 (0) | 2023.07.23 |
| Material UI - Tutorial (0) | 2023.07.09 |
| 'React' must be in scope when using JSX (0) | 2023.04.15 |
| React - vscode에서 React개발을 위한 Prettier, ESLint설정 (1) | 2023.04.15 |



