
독립된 서버가 급히 필요한데 주변에 아무것도 없다면? Linux OS가 필요한 상황인데 집에 Windows만 있는 상황이라면? Docker를 windows 환경에서 또 새로 구축하긴 귀찮죠... 그럴 때는 EC2를 사용해 봅시다!!
1. AWS Service 접속
aws 사이트에 접속해 줍시다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
aws.amazon.com
2. AWS 가입 후 계정 생성 (생략)
계정 생성 시 신용카드를 필요로 하기 때문에 계정 보안에 유의합시다. 그렇다고 MFA를 함부로 설정하고 폰을 바꾸거나 MFA 사용법을 까먹으면 계정사용이 곤란해집니다. 나중에 수동으로 문의해서 해제해야 계정 사용이 가능해집니다.
3. Login 후 EC2 서비스 검색
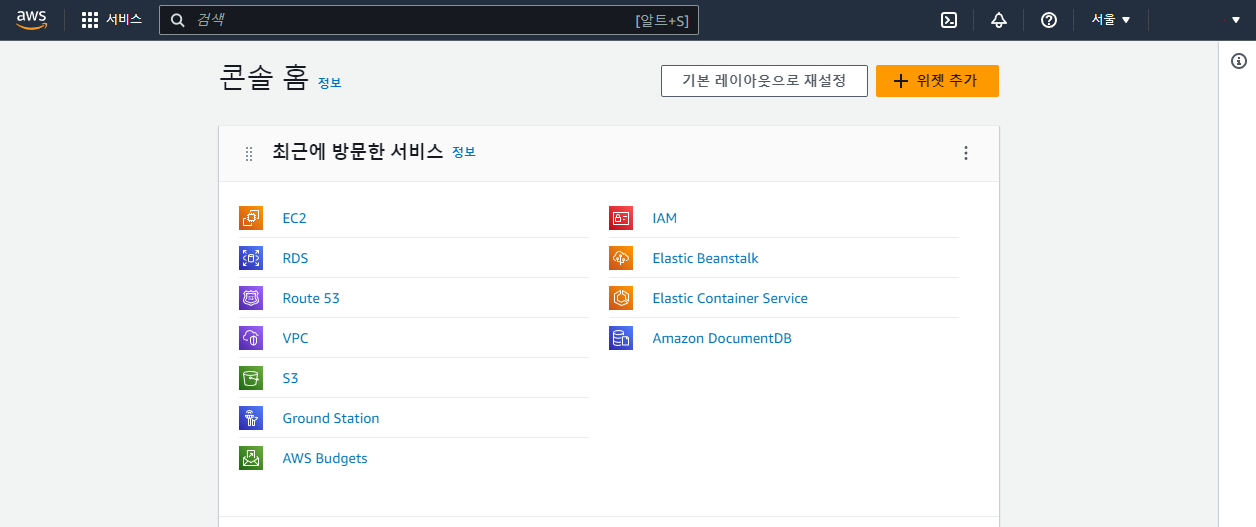
로그인에 성공하셨다면 다음과 같은 화면을 보실 수 있습니다.

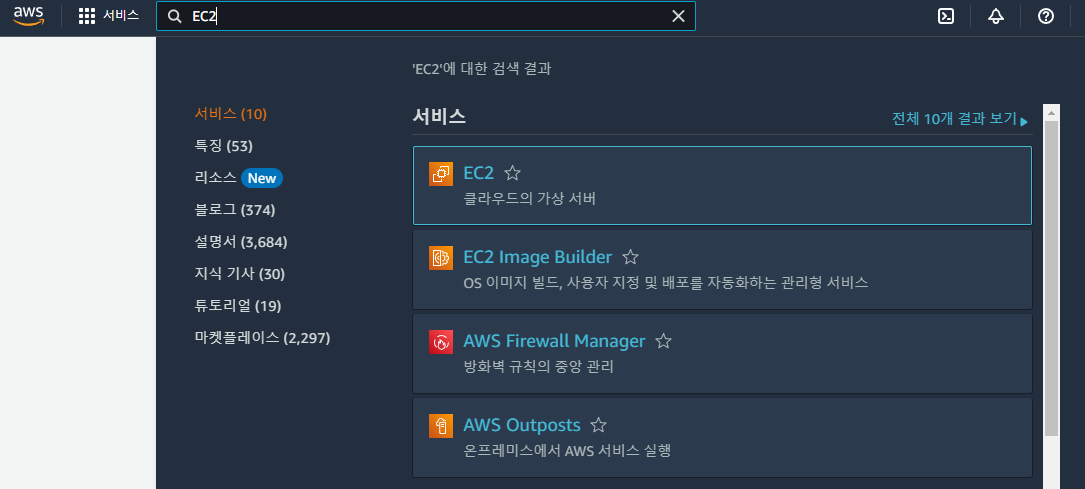
상단의 검색창에 EC2를 검색하면 다음과 같은 화면이 뜹니다. EC2를 클릭해 줍시다.

4. EC2 서비스에서 인스턴스 생성
인스턴스란? '구현된 컴퓨터'라 생각하시면 됩니다. AWS EC2 서비스에는 다양한 스펙을 가진(그리고 다양한 과금 구조도 가지고 있는...) 컴퓨터 설계도가 있습니다. 우리가 상황에 맞는 최적화된 설계도를 선택한다면, 그 설계도대로 컴퓨터를 구현해 줍니다. 그 컴퓨터를 우리는 '인스턴스'라 합니다.
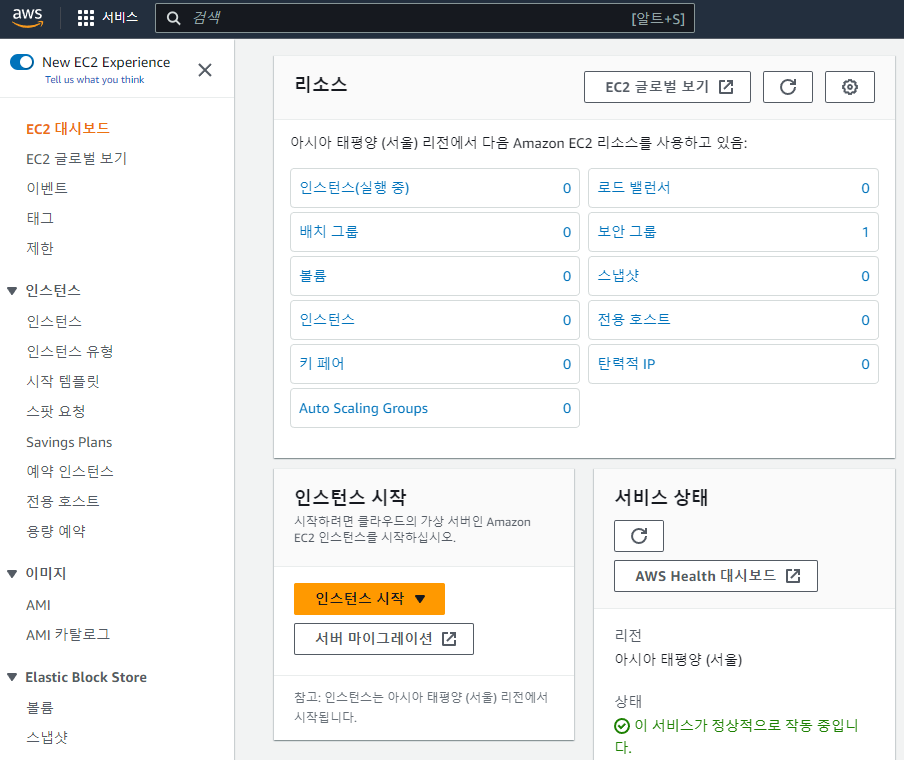
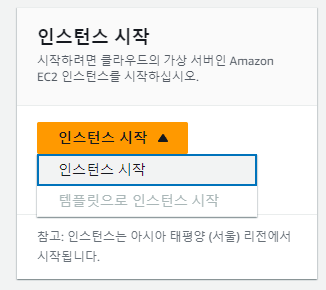
이제 인스턴스를 생성할 화면을 볼까요? 처음에는 이런 화면을 보시게 될 겁니다.

이 화면에서 인스턴스를 만드는 방법은 다양합니다. 그중에 색깔이 유난히 띄는 중간의 '인스턴스 시작' 버튼이 보이시나요? 클릭해 줍시다.

클릭하면 이제 설계도를 작성할 시간입니다. 인스턴스 설계도는 내용이 어렵지는 않지만 긴 과정입니다. 천천히 따라와 주세요.
5. EC2 서비스에서 인스턴스 설계도 작성
많은 분들이 여기에 처음 오면 아래의 이유로 많이 당황합니다.
1. 내가 어떤 스펙의 인스턴스를 구체적으로 모르기 때문에
2. 내가 모르는 옵션이 많기 때문에
3. instance 개념 자체가 생소해서
사실 이런 분들은 용기 하나만으로 여기까지 도달하신 훌륭한 케이스입니다. 여기서 공부를 더 하시는 것보다는 우선 프리티어를 만드시는 것을 추천합니다. 아래의 예시도 프리티어로 진행됩니다.
* 프리티어(FreeTier)란? 조건에 따라 약 1년간 무료로 체험해 볼 수 있는 서비스입니다.
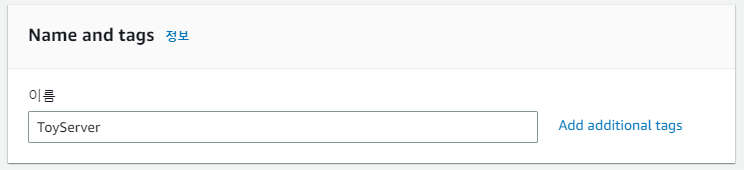
1) server의 이름 짓기

먼저 인스턴스, 그러니까 컴퓨터의 이름을 지어주세요. 저는 간단하게 ToyServer라 짓겠습니다.
* 대문자와 띄어쓰기 없는 방식의 규칙을 PascalCase라 합니다.

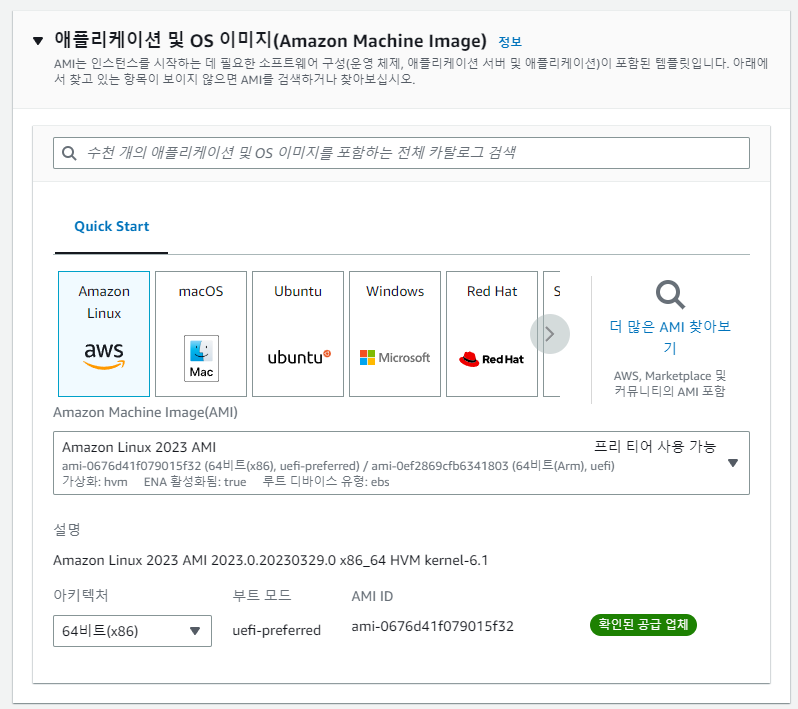
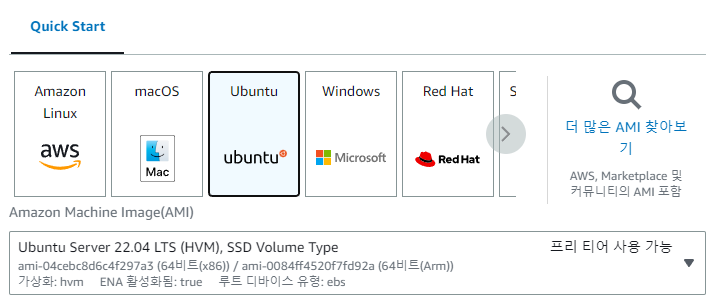
2) OS 설정

다목적 개발이 목적이라면 Ubuntu(Linux)를 추천합니다. 프리티어가 아닌 OS도 있으니 유의해 주세요.

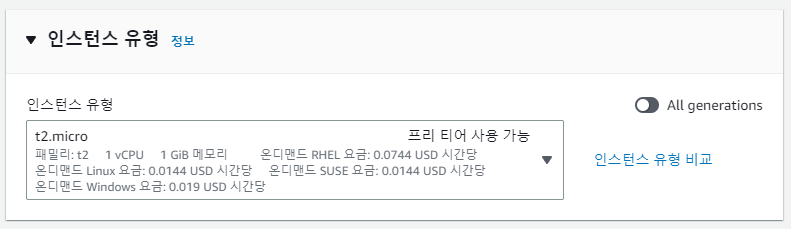
3) 하드웨어 설정
프리티어는 제가 알기로 t2.micro 하나입니다. 혹시 비용에 문제가 없으신 분들은 다른 인스턴스에도 도전해 보세요.
*t2.micro는 ssh 통신을 유지하기에는 메모리와 cpu의 성능이 매우 안 좋습니다. 참고해 주세요

4) Key Pair (vscode 원격 접속 필수)

키 페어가 없어도 AWS가 만들어 놓은 대문(전용 Console)으로만 인스턴스에 접속할 수 있습니다. 하지만 인스턴스 열쇠(Key Pair)를 따로 발급받으면 전용 대문을 통하지 않고 제가 원하는 환경(예 : vscode)에서 접속이 가능합니다.
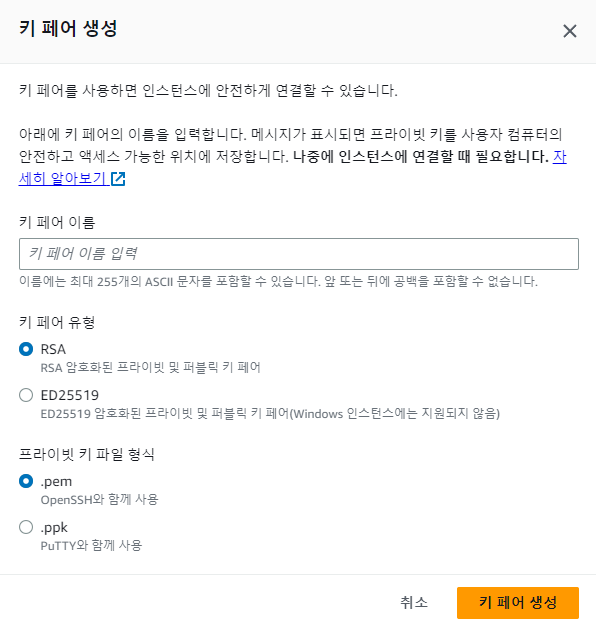
새 키 페어 생성을 클릭합시다.

키 페어 이름을 만들어 줍시다. 저는 ToyServerKey라고 지어 보겠습니다. 아래의 옵션은 잘 모르시면 그대로 두고 "키 페어 생성"을 눌러 줍시다. 그러면 하단에 ToyServerKey.pem이라는 파일이 자동으로 다운로드됩니다.

꼭 제대로 보관합시다. 이 파일이 인스턴스에 접근할 수 있는 열쇠입니다.
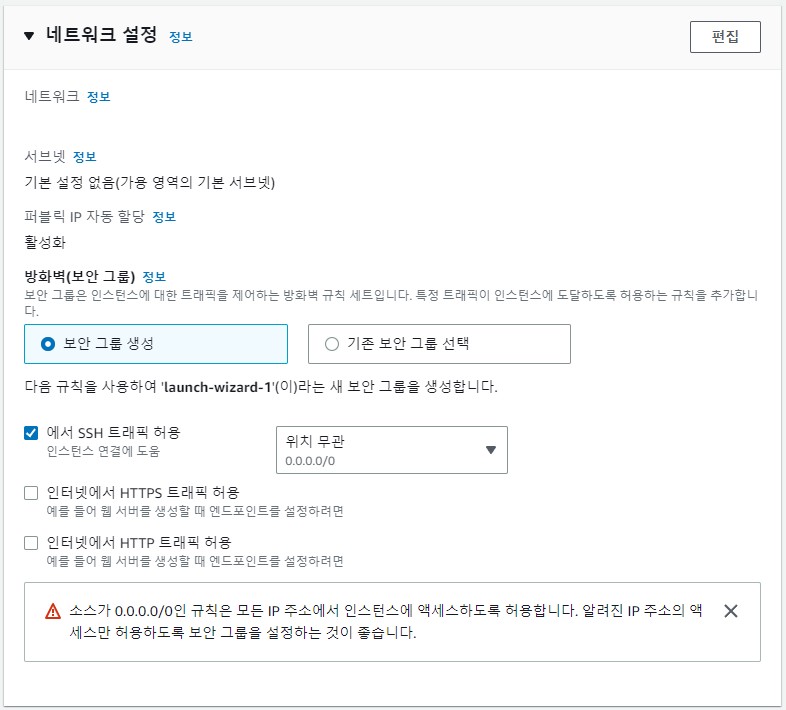
5) 네트워크 설정
혹시 인스턴스가 통째로 해킹되어서 핵심 정보 유출이 걱정되시는 분들은 방화벽(보안 그룹)을 개인적으로 꼭 설정하셔야 합니다.

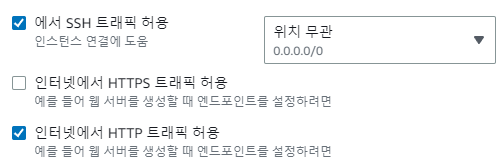
저는 간단 Test를 위해 인스턴스를 만드는 것이므로 간단하게 보안 그룹을 설정하겠습니다.
1. 위치 무관하게 SSH 트래픽 허용
- 어디서든지 제 .pem key만 있으면 인스턴스 접속이 가능해집니다. 편리한 만큼 위험합니다.
2. 인터넷에서 HTTP 트래픽 허용
- Web service Test가 목적이라 HTTP 트래픽을 허용할 예정입니다.

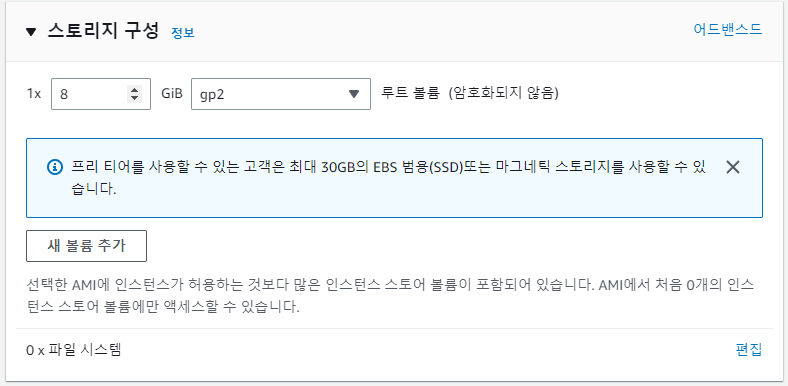
6) 스토리지 구성 (HDD, SSD)

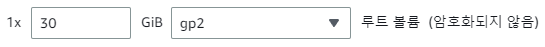
프리티어이신 분들은 30GB까지 사용 가능하다고 합니다. 30GB로 올려서 사용합시다.

6. 설계도 만드시느라 고생했습니다. 인스턴스 시작!
이렇게 설계도를 다 그리고 나면 오른쪽 옆에 인스턴스 시작이라는 강렬한 색깔을 띤 버튼이 보입니다.

이 버튼을 클릭하면 설계도대로 인스턴스가 생성됩니다. 생성해 봅시다.


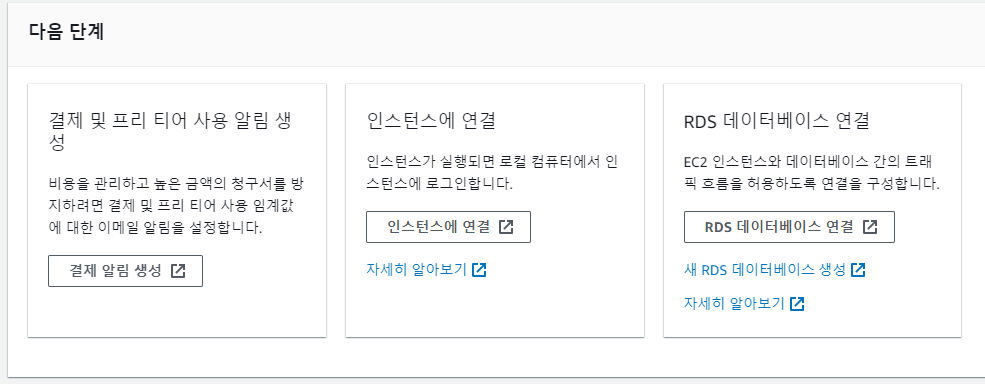
이제 인스턴스 생성이 완료되었으니 연결해 보러 가봅시다. 중간에 인스턴스에 연결 버튼을 클릭합시다.

7. AWS 전용 Console을 통해 인스턴스에 연결
인스턴스를 만들었으면 인스턴스에 연결해 봐야겠지요? 아래의 연결 버튼을 클릭해 줍시다.

검은 화면과 흰 글씨가 나왔다면 성공입니다!

그런데 앞으로도 이렇게 들어가서 개발하는 것은 좀 이상합니다. 어느 세월에 Chrome, Edge를 켜고 aws에 로그인 한 다음에 EC2 서비스에 접속해서 내가 활성화한 인스턴스를 클릭 후에 연결을 하겠습니까? 앞으로는 vscode의 remote SSH로 접속해 보도록 하겠습니다.
8. vscode로 인스턴스에 접속하기
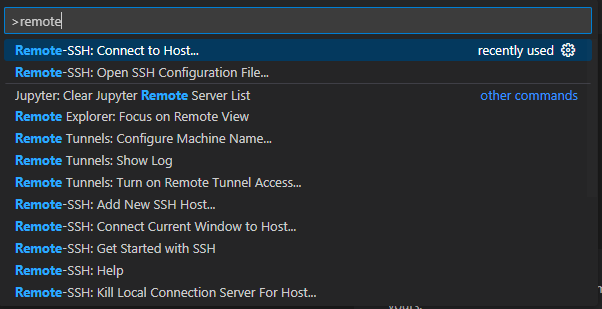
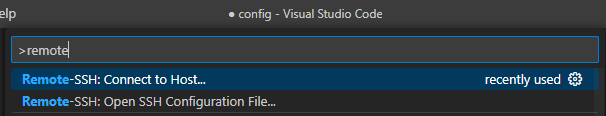
vscode는 설치하셨겠죠...? 여기서 ctrl + shift + p를 누르면 검색창이 뜹니다.

여기에 remote SSH를 칩시다. Remote-SSH: Open SSH Configuration File.. 을 클릭합니다.

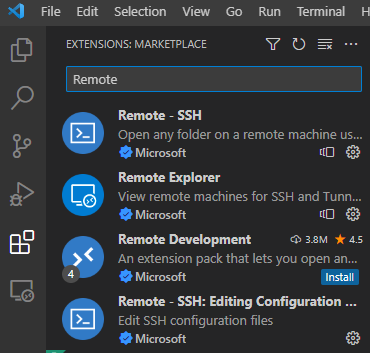
* 만약 Remote-SSH가 안 뜨시는 분들은 Extensions에서 Remote - SSH를 설치해 주세요.

이중에 저는 C:\Users\{컴퓨터이름}\.ssh\config를 골랐습니다.
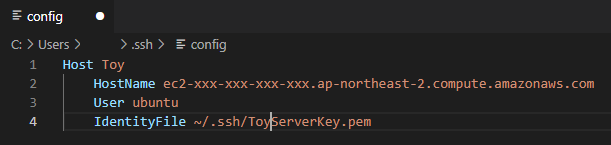
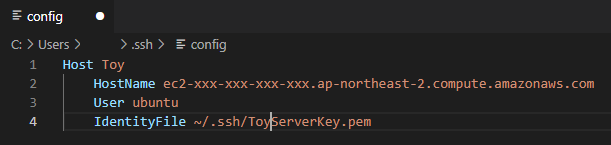
그럼 다음과 같은 파일이 열리게 됩니다. 여기에 인스턴스 키 파일 위치를 등록하면 됩니다.

여기에 적을 내용은 총 4가지입니다.
1. Host : vscode에서 접속할 인스턴스 이름입니다. 알아볼 수만 있으면 아무렇게나 적어도 상관은 없습니다.
2. HostName : 퍼블릭 IPv4 DNS. 생성된 인스턴스의 요약정보를 보시면 됩니다.

3. User : 별 다른 설정이 없었다면 ubuntu로 적으면 됩니다.
4. IdentityFile : Key Pair(.pem) File 위치. 저는 ~/.ssh/에 두었습니다.
* windows에서 "~"는 C:\Users\{사용자 PC이름}을 의미합니다
그래서 다음과 같이 적었습니다.

그리고 저장을 한 후, 다시 ctrl + shift + p를 누르고, Connect to Host를 클릭합니다.

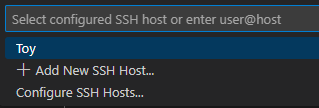
그러면 기존에 Host로 입력했던 "Toy"가 목록에 뜹니다. 클릭해 줍시다.

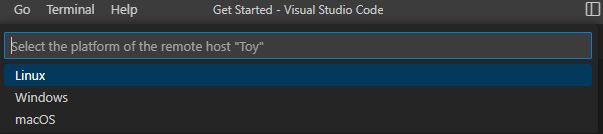
Remote SSH로 처음 접속하는 서버인 경우 OS를 물어봅니다. Ubuntu를 선택한 저희는 Linux를 선택해 줍시다.

그리고 시간이 지나면... 좌측 하단에 SSH: Toy로 표시된 것을 확인해 볼 수 있습니다!!

이 상태에서 ctrl + `(1 옆에 있는 키보드)를 누르면 console창이 뜹니다


수고하셨습니다! 이제 EC2 인스턴스 가지고 재밌게 놀아볼까요??ㅎㅎ
하지만 인스턴스를 끄고 다시 키면 퍼블릭 IP가 바뀌어 다시 vscode에서 열 수 없습니다. 어떻게 된 일일까요?
9. EC2 탄력적 IP를 할당하여 인스턴스 껏다 켜도 안심하기
인스턴스를 한번 껏다가 켜보면 퍼블릭 IP가 바뀐 것을 확인 해 볼 수 있습니다. 이는 IP가 유동적이기 때문인데요, 이런 유동성 때문에 인스턴스를 껏다가(비용적 문제, 기타 등등) 다시 키면 vscode에서 연결할 수 없습니다. 어떻게 해결해야 할까요?? 바로 IP를 고정하면 됩니다. 그게 바로 "탄력적 IP" 입니다. 탄력적 IP를 받기 위해 다시 EC2 서비스 화면으로 돌아갑시다.
EC2 화면에 오면 좌측 밑에 "네트워크 및 보안 > 탄력적 IP" 메뉴를 확인 해 볼 수 있습니다. 들어가면 아무것도 없습니다.
탄력적 IP를 요청해보기 위해 오른쪽 위에 색깔이 강렬한 "탄력적 IP주소 할당"을 클릭해봅시다.

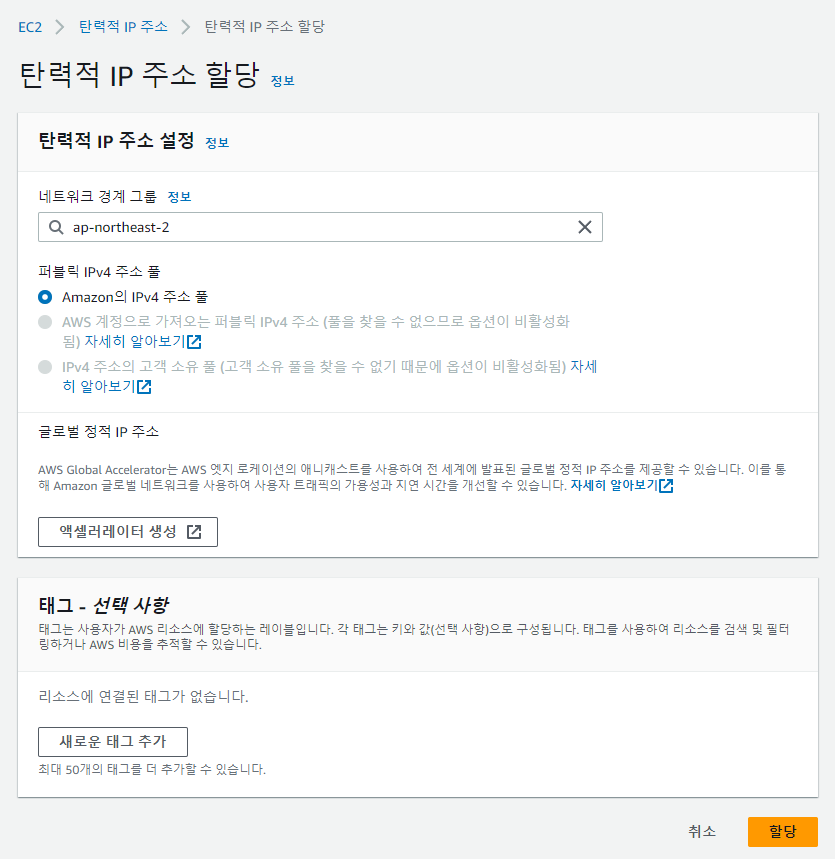
클릭하면 탄력적 IP 주소 할당을 위해 여러가지 옵션이 있습니다. 잘 모르겠으면 무시하고 우측 하단의 할당 버튼을 클릭합시다.

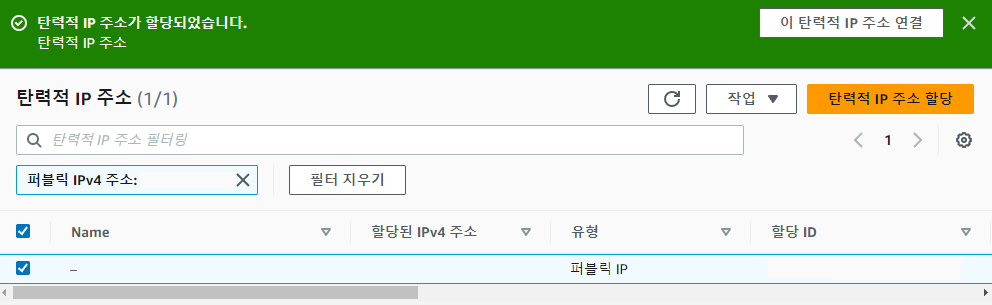
탄력적 주소를 할당 받았습니다!! (제 그림에서야 필터링 되었지만 여러분들은 xxx.xxx.xxx.xxx 로 된 퍼블릭 IPv4 주소를 받았을 것입니다.

이러면 끝일까요? 아니죠. 여러분은 지금 인스턴스가 하나일 뿐이지만, 여러개의 인스턴스를 관리하는 분은 어떤 인스턴스에 이 탄력적 IP를 넣을 지 선택을 해야겠지요. 여러분들도 마찬가지 입니다. 인스턴스가 1개라서 퍼블릭 IP를 줄 곳이 하나일 뿐, 그 작업은 직접 하셔야 합니다.
마침 위에 "이 탄력적 IP 주소 연결"이라 되어있네요. 이 의미는 다음과 같습니다.
"방금 받은 탄력적 IP를 인스턴스 중 하나에 주겠습니다"
저 위의 팝업이 사라지신 분들은 우측 작업 버튼을 클릭 후 "탄력적 IP 주소 연결"을 클릭하시면 됩니다.
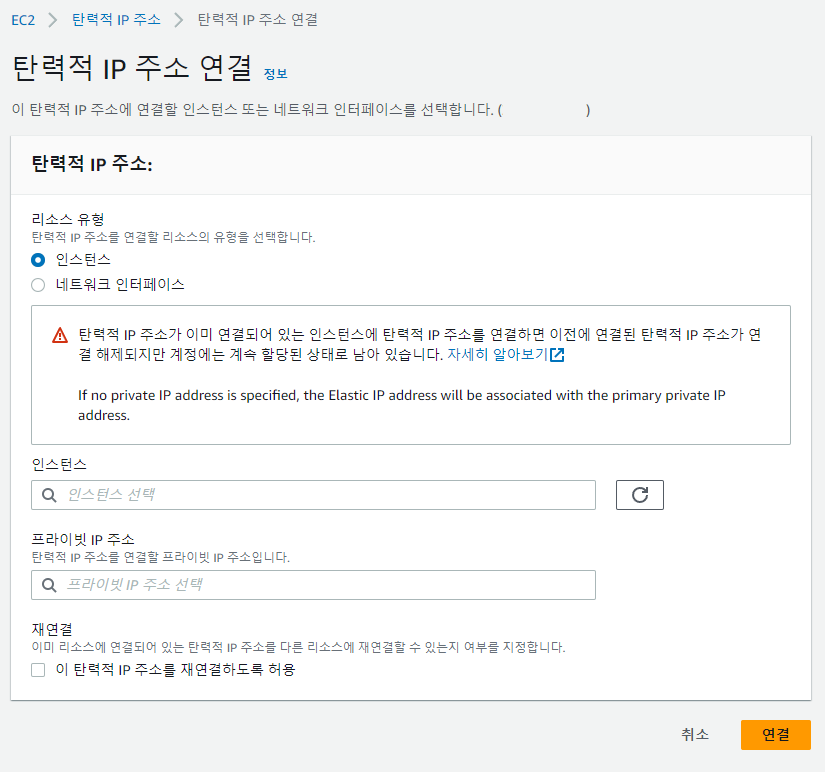
그럼 이제 인스턴스를 선택하는 화면을 보실 수 있습니다.

인스턴스를 연결하기 위해 "인스턴스"와 "프라이빗 IP 주소"를 둘 다 선택합니다. 인스턴스가 1개 밖에 없으니 선택이 매우 쉬울 것입니다.
그리고 우하단에 있는 "연결" 버튼을 클릭하면..?

축하합니다! 이제 고정된 IP로 탄력적 IP 주소를 할당 받았습니다!
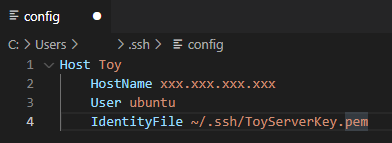
이 정보를 가지고 vscode의 Remote-SSH도 수정하도록 합시다.

이 정보들 중에 HostName을 이제 탄력적 IP4로 바꿔주도록 합시다.

그러면 이제 인스턴스를 중지했다 켜도 아무 문제 없이 vscode에서 접속이 가능합니다!!
* reference
https://www.theserverside.com/definition/Pascal-case
https://aws.amazon.com/ko/architecture/icons/
'AWS > Service' 카테고리의 다른 글
| AWS - IAM 계정에서 비용 및 사용량 보는 방법 (1) | 2024.03.19 |
|---|---|
| EC2 vs GCE (0) | 2023.08.06 |
| k8s - ubuntu 환경에 Kubernetes 설치 (0) | 2023.04.26 |


