
* 바쁘신 분들을 위한 Quick setting
- package.json : 입력 후 yarn, npm install을 실행시켜야 합니다.
{
"name": "react_practice",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint ."
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.0.28",
"@types/react-dom": "^18.0.11",
"@vitejs/plugin-react": "^3.1.0",
"eslint": "^8.38.0",
"eslint-plugin-jsx-a11y": "^6.7.1",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.32.2",
"eslint-plugin-react-hooks": "^4.6.0",
"prettier": "^2.8.7",
"vite": "^4.2.0"
}
}
- .prettierrc
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": true,
"printWidth": 80,
"proseWrap": "always",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleAttributePerLine": false,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
- .eslintrc.cjs
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:jsx-a11y/recommended',
'plugin:react-hooks/recommended',
],
overrides: [],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
ecmaFeatures: {
jsx: true,
},
},
plugins: ['react', 'react-hooks', 'jsx-a11y'],
rules: {
'react/react-in-jsx-scope': 'off',
},
settings: {
react: { version: 'detect' },
},
};
1. 설치하기 전에...
이번 시간에는 React 개발환경에 필요한 prettier, ESLint에 대해 알아보고, vscode환경에서 사용하는 것까지 진행하겠습니다. 먼저 설치하기 전에 Prettier와 ESLint가 뭔지 정확히 알고 넘어가 봅시다.
1) Prettier란?
Prettier란? MIT license를 가진 code formatter 모듈입니다. Code format이란 줄 바꿈, 줄간격, 괄호의 위치 등 여러 가지 Style을 의미하며, Prettier는 이런 code style을 자동적으로 정리해 줍니다.

2) ESLint란?
ESLint란? ECMAScript Lint의 줄임말로, javascript의 표준을 다루는 협회가 바로 ECMA입니다. Lint는 유닉스 시절에 정적코드 분석 프로그램인 'Linter"에서 따온 이름입니다. 간단히 말하자면, "Javscript 정적 분석 도구"가 되겠군요. 이 도구도 MIT license입니다.

prettier는 Style, ESLint는 정적분석도구라 생각하시면 됩니다. 이 도구들을 사용하는데 규칙을 정해야 하는데, 정해진 정답은 없습니다. 팀문화에 맞춰서 따라 작성하거나 개인이 편한 대로 적용하면 됩니다.
2. Prettier, ESLint 설치
yarn을 통해서 설치를 진행하겠습니다. 먼저 ESLint 설치를 진행합니다. --dev는 devDependencies에 설치한다는 의미입니다.
yarn add prettier --dev
그다음에 eslint도 설치합니다.
yarn add eslint --dev
그리고 prettier와 eslint가 서로 충돌하지 않도록 plugin을 하나 더 설치해 줍시다.
yarn add eslint-plugin-prettier --dev
react용으로 eslint 모듈 2개를 설치합니다.
yarn add eslint-plugin-react --dev
yarn add eslint-plugin-react-hooks --dev
그리고 jsx문법(xml 부분)도 정적분석을 할 수 있도록 하는 eslint모듈도 설치합니다.
yarn add eslint-plugin-jsx-a11y --dev
2. 규칙 설정
Prettier를 정하기 위해서는 설정파일이 필요합니다. React Project file에 ".prettierrc"와 파일을 만들어줍시다.

이 파일들에 들어가는 규칙에 따라 코드 스타일이 달라지게 됩니다.
1) .prettierrc 직접 작성하기
항상 주변에서 작성해 놓은 .prettierrc만 받아오지 말고, 이 글을 통해 직접 한번 작성해 보는 시간이 되었으면 합니다.
먼저 prettier에 접속한 후 상단의 playground메뉴에 들어갑니다.
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
접속하면 다음과 같은 화면이 뜹니다. 좌측 하단에 Show options가 있는데 클릭해 줍시다.

그러면 다음과 같은 화면을 볼 수 있습니다.

여기서 이제 하나씩 만져가면서 우측의 결과물이 어떻게 변화하는지 봅시다.
* 특히 --print-width 옵션을 만지면 더욱 감이 올 것입니다
이제 옵션을 다 정했으면 "Copy config JSON"을 클릭합시다.

복사가 되었으면 .prettierrc에 복사해 줍시다.

2) .eslintrc.js 작성하기
eslint는 yarn을 통해서 진행해 보겠습니다. terminal에 eslint를 실행합니다.
yarn eslint --init
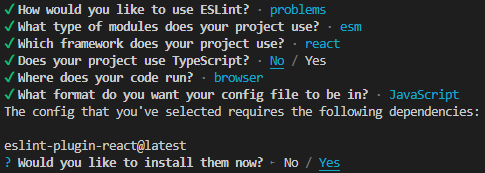
그러면 이제 어떤 스타일로 ESLint를 설정할 것인지 진행하게 됩니다.

저는 다음과 같이 진행했습니다.
* problem : To check syntax and find problems
* esm : Javascript modules (import/export)

여기까지 진행하고 나면 eslint-plugin-react@latest를 설치하게 됩니다.
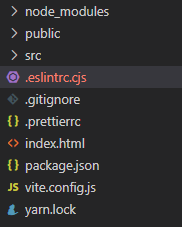
그리고 설치가 완료되면 .eslintrc.cjs파일을 얻게 됩니다.

그러면 .eslintrc.cjs에 다음과 같은 내용을 확인할 수 있습니다.
module.exports = {
"env": {
"browser": true,
"es2021": true,
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
],
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
}
}
여기에 extends에 기존에 설치했던 eslint module들을 추가합니다.

왜 이런 식으로 수동으로 추가해야 하냐라고 물으시면... 애초에 가이드가 그렇습니다..

extend 안에 추가하면, 추가된 모듈의 .eslintrc를 자동으로 읽어서 적용하게 됩니다.

확장 모듈을 전부 추가하면 .eslintrc.cjs는 다음과 같이 됩니다.
module.exports = {
"env": {
"browser": true,
"es2021": true,
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:jsx-ally/recommended",
"plugin:prettier/recommended",
"plugin:react-hooks/recommended",
],
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
}
}
* 여기서 추가적인 세부 룰을 정하실 분들은 "rules"에 추가하시면 됩니다. custom rule을 추가하실 분들은 eslint playground에서 규칙을 추가해서 json으로 받으시고 추가하시면 됩니다.
ESLint Playground - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
eslint.org
그리고 저장을 하면? Prettier가 벌써 알아서 .eslintrc.cjs의 format을 맞춰서 변경해 줬습니다. 좋군요 :)
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:jsx-a11y/recommended',
'plugin:react-hooks/recommended',
],
overrides: [],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: ['react'],
rules: {},
};
3. vscode에 Prettier, ESlint 확장모듈 설치
Prettier, ESLint 설정이 끝난 다음에는 vscode에서 사용할 수 있도록 확장모듈을 설치해야 합니다.
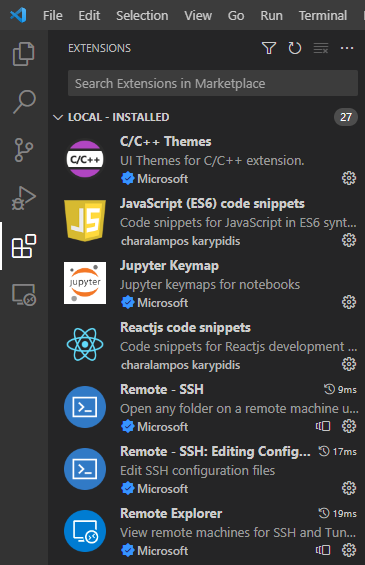
먼저 vscode를 열고, Extensions 메뉴에 들어갑니다. 좌측 맨 끝에 아이콘(네모 4개로 이루어짐)을 클릭하면 됩니다.

검색창에 Prettier를 검색합니다. 그리고 "Pretter - Code formatter"와 "Prettier ESLint"를 설치합니다.

그리고 Prettier를 기본 formatter로 설정해 줍시다. ctrl + , (콤마)를 눌러 Settings 창을 엽시다.

여기에서 formatter를 검색해서 Default Formatter가 Prettier로 되어 있는지 확인해 봅시다.

format on save를 검색 후 check표시를 눌러줍니다. 이러면 저장할 때마다 format을 잡아줍니다.

이렇게 설정하면 왠만큼은 Prettier가 동작합니다.
* Prettier가 그래도 동작 안한다면?
우선 ctrl + shift + p 를 누른 후 Format Document With이라 검색하세요

옵션을 클릭 후 Select a formatter가 Prettier로 되어 있는지 확인합니다.

만약 Prettier가 없거나 설정이 안되는 경우 Configure Default Formatter를 클릭하세요. 그러면 prettier를 선택하실 수 있습니다. 만약 여기서도 Prettier선택이 안된다면 Prettier 재설치를 진행하셔야 합니다.

이번에는 ESLint를 검색합니다. ESLint를 설치합니다.

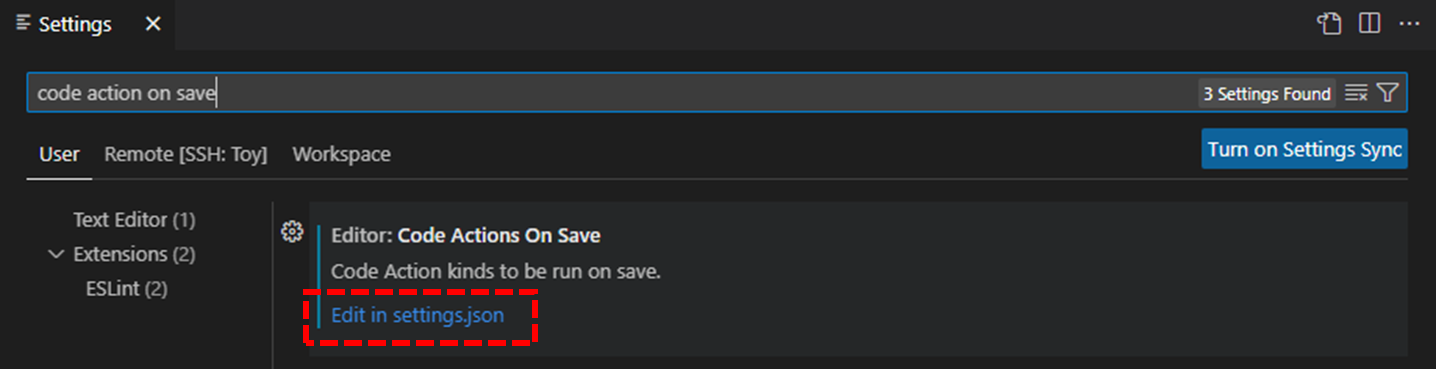
그 후에 code action on save를 검색하고 "Edit in settings.json"을 클릭해 줍시다.

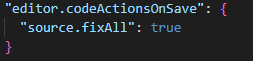
"editor.codeActionsOnSave"에 "source.fixAll" : true을 입력합시다.

이제는 vscode에서 Prettier와 ESLint를 사용할 준비가 끝났습니다.
제대로 적용되는지 한번 확인해 보겠습니다. 먼저 Prettier가 style을 적용해 주는지 check 해 보겠습니다.


4. ESLint 동작 확인, 추가 설정
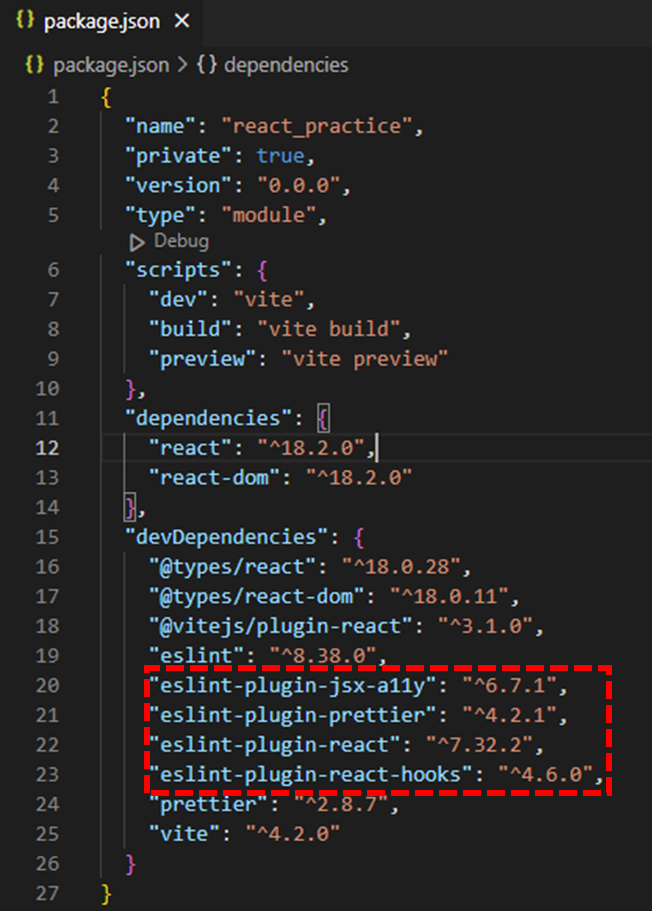
이번에는 ESLint가 제대로 동작하는지 확인해 보겠습니다. package에 "eslint ."을 실행할 lint 명령어를 추가합시다.
{
"name": "react_practice",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint ."
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.0.28",
"@types/react-dom": "^18.0.11",
"@vitejs/plugin-react": "^3.1.0",
"eslint": "^8.38.0",
"eslint-plugin-jsx-a11y": "^6.7.1",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.32.2",
"eslint-plugin-react-hooks": "^4.6.0",
"prettier": "^2.8.7",
"vite": "^4.2.0"
}
}
그리고 .eslintrc.cjs에 react version을 추적할 수 있도록 settings를 추가해 줍시다.

그리고 yarn으로 eslint를 실행합시다.
yarn lint
그러면 eslint가 실행됩니다.

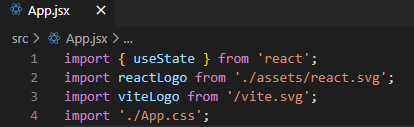
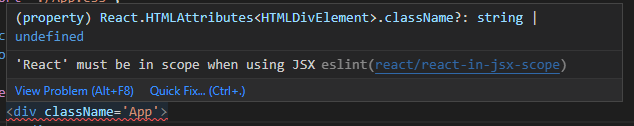
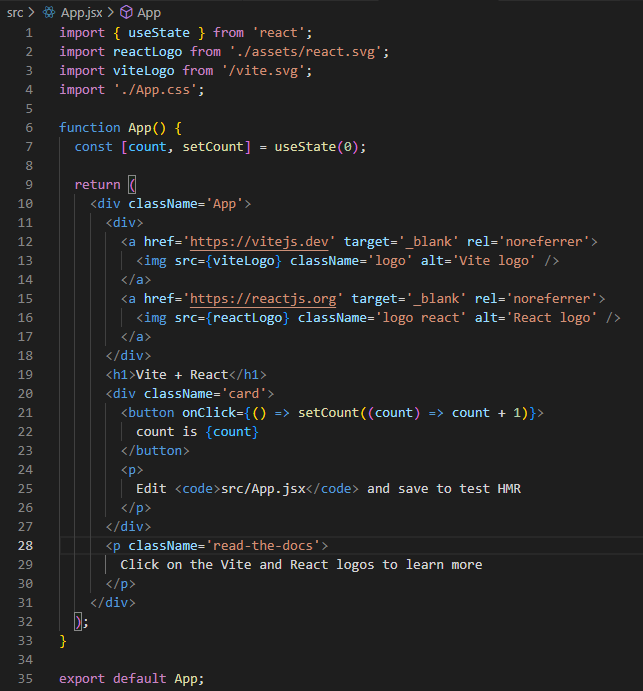
그러면 이제 App.jsx를 볼까요? 빨간 줄이 가득하네요...ㅎㅎ

이 빨간 줄은 왜 생겼을까요?? 이유를 알아봅시다.

jsx 파일에는 'React'가 있어야 한다고 합니다. 추가해 줍시다.

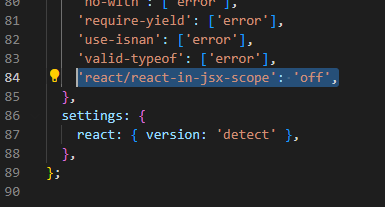
뭐 이렇게 해결해도 되지만, React를 모든 jsx에 추가하는 것도 좀 낭비로 생각되기도 합니다. 이런 경우를 예외처리하기 위해서 .eslintrc.cjs의 rules에 'react/react-in-jsx-scope': 'off' 구문을 추가해 줍시다.

이렇게 하면 React를 추가하지 않아도 eslint가 경고하지 않습니다.

eslint나 prettier는 개발하면서 정적으로 둘 것이 아니라 불편하거나 개선할 점이 있다면 지속적으로 발전시켜야 하는 규칙이라 생각합니다. 정적인 파일로 두지 말고 발전의 가능성을 항상 열어두고 사용하시길 바랍니다. 감사합니다.
* reference
https://github.com/jsx-eslint/eslint-plugin-jsx-a11y
https://prettier.io/docs/en/integrating-with-linters.html
https://en.wikipedia.org/wiki/RUNCOM
https://github.com/prettier/prettier/blob/main/LICENSE
https://github.com/eslint/eslint/blob/main/LICENSE
https://en.wikipedia.org/wiki/Lint_(software)
https://www.ecma-international.org/
https://github.com/indiflex/rbvite
'React > Basic' 카테고리의 다른 글
| React Hook - useState (0) | 2023.07.23 |
|---|---|
| React Hook 알아보기 (0) | 2023.07.23 |
| Material UI - Tutorial (0) | 2023.07.09 |
| 'React' must be in scope when using JSX (0) | 2023.04.15 |
| React - EC2에서 React 환경 구축하기 (0) | 2023.04.14 |



