
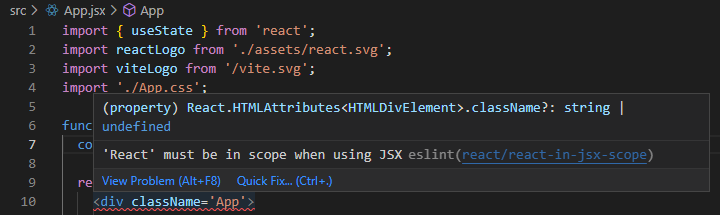
이건 보통 ESLint가 탐지한 결과물입니다. 실행에는 아무런 문제가 없을 가능성이 있습니다.
원인은 jsx file에 React가 선언이 되지 않아서 생긴 문제입니다.

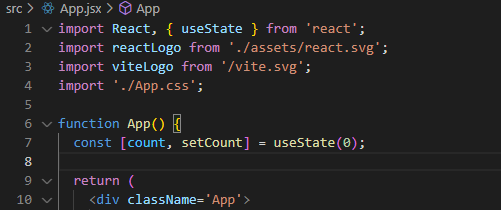
이 현상을 해결하려면 import React from 'react'를 하시면 됩니다.

만약 React를 추가하지 않고 빨간 줄을 없애고 싶으신 분들은 .eslintrc.cjs의 rules에 예외처리를 하시면 됩니다.

그러면 React를 선언하지 않고도 빨간 줄의 경고를 보지 않아도 됩니다.

'React > Basic' 카테고리의 다른 글
| React Hook - useState (0) | 2023.07.23 |
|---|---|
| React Hook 알아보기 (0) | 2023.07.23 |
| Material UI - Tutorial (0) | 2023.07.09 |
| React - vscode에서 React개발을 위한 Prettier, ESLint설정 (1) | 2023.04.15 |
| React - EC2에서 React 환경 구축하기 (0) | 2023.04.14 |



