
* 목차
- Intro
- CodeCommit
- 사전 요구사항
- git 자격 증명
- repository 복제
- git push
- Outro
Intro
지난 시간에는 Unittest까지 작성을 완료했습니다.

이번 시간에는 이 code를 가지고 형상관리를 해보도록 하겠습니다. code repository 많이 활용되는 github 대신 aws에서 service하는 CodeCommit을 활용해 보도록 하겠습니다.
CodeCommit
git을 사용하시는 분들은 대부분 github를 사용하고 계실 것입니다. 하지만 저는 AWS에 Application Infra 구축을 하기 위해 AWS에서 사용하는 CodeCommit을 사용하려 합니다. AWS CodeCommit은 AWS에서 제공하는 완전 관리형 Git 기반 소스 제어 서비스입니다. 이를 통해 개발자는 안전하게 코드를 저장하고 버전 관리를 할 수 있으며, 협업도 가능합니다.
CodeCommit에 repository부터 만들어 보도록 하겠습니다.먼저 aws에 login을 한 후 codecommit service를 검색합니다.

CodeCommit을 활용해 본적이 없다면 아마 저처럼 Repository가 비어있을 것입니다. 리포지토리 생성 버튼을 클릭합니다.

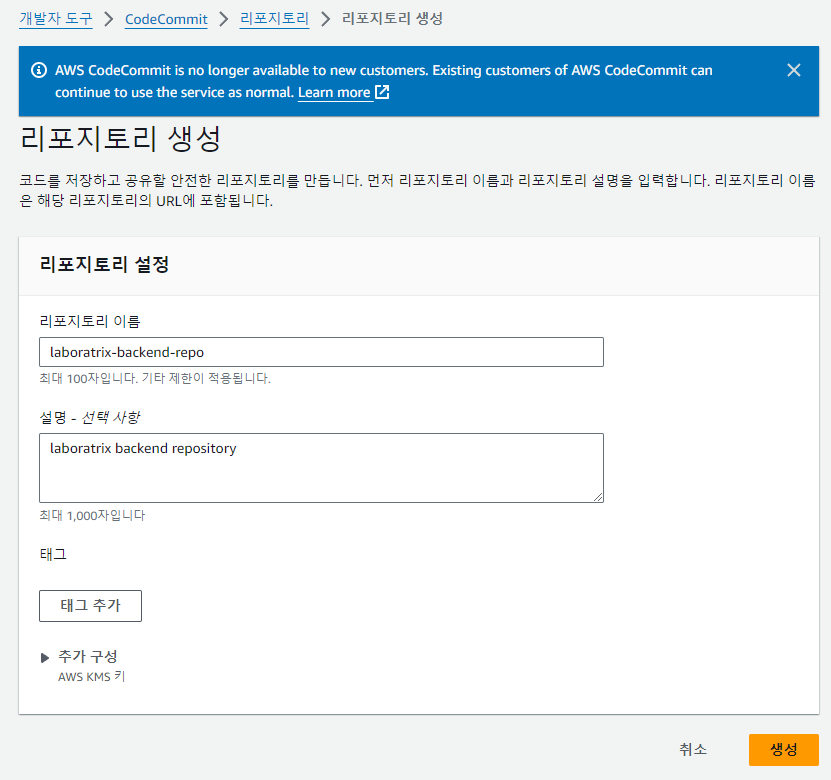
아래와 같이 입력하고 생성해 보겠습니다.

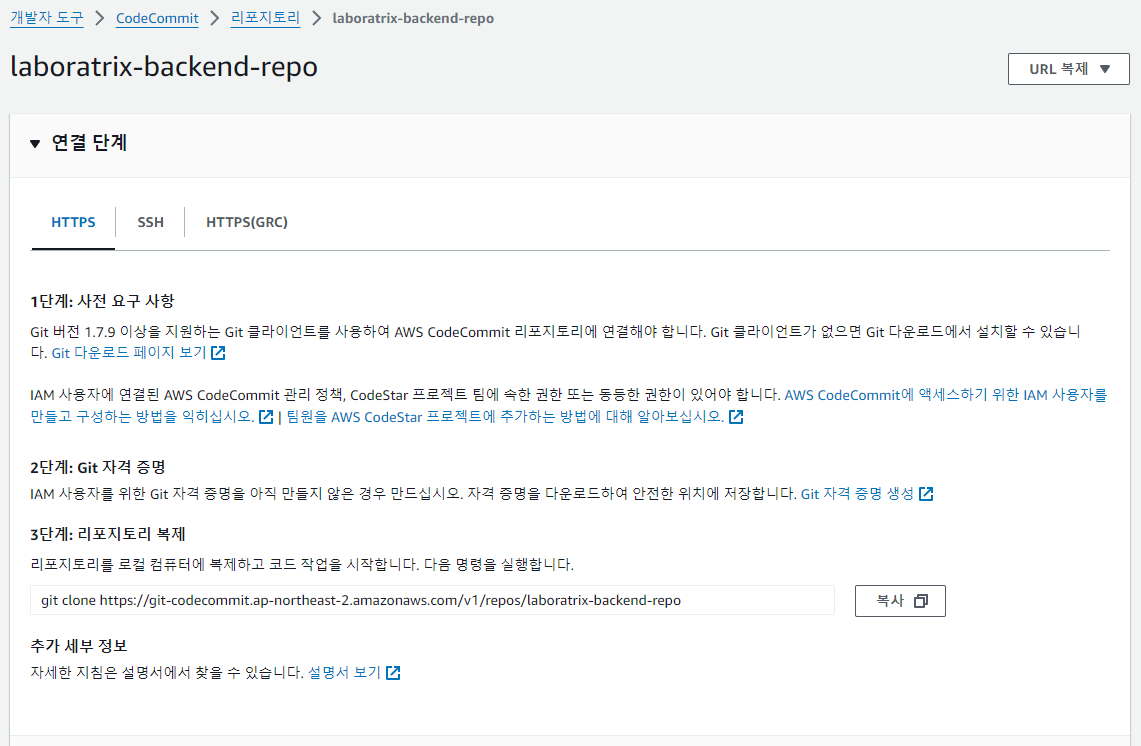
생성이 완료되면 아래와 같은 화면을 확인할 수 있습니다.

화면에서 연결 단계로 여러가지를 확인하고 있습니다.
- 사전 요구사항
- git 자격 증명
- repository 복제
이 3가지는 code를 업로드 하는 단계 뿐만 아니라 자격이 있는 사용자들에게만 코드를 공유하기 위한 중요한 작업이 됩니다. 단계별로 진행해 봅시다.
1. 사전 요구사항
git 설치를 하라고 합니다. Host PC(Docker Container를 실행하는 windows10 OS)에 설치하도록 하겠습니다.
Git
git-scm.com
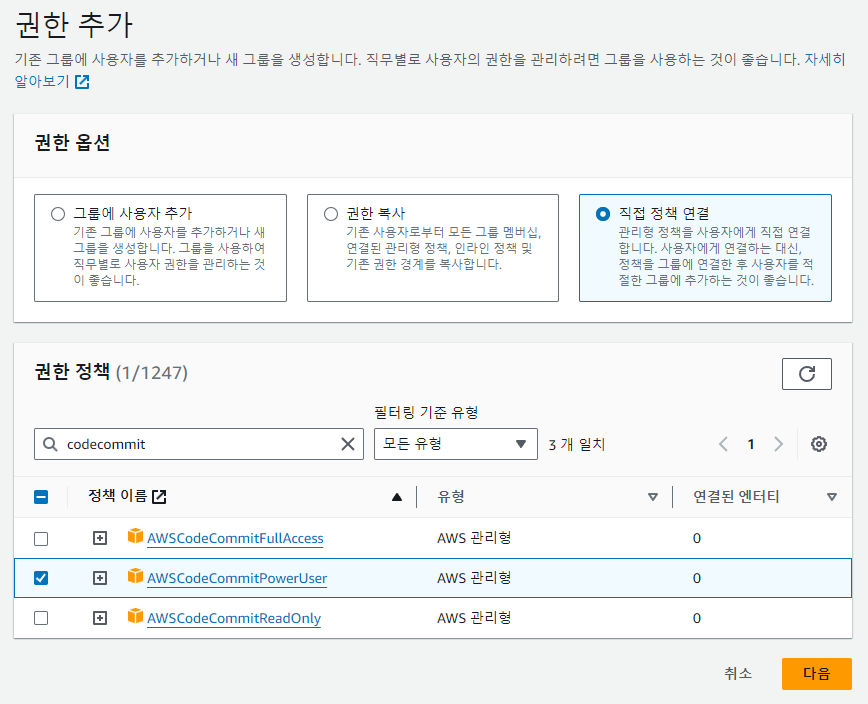
git 설치가 완료되었으면 IAM 사용자 계정에 codecommit 권한을 부여하도록 하겠습니다. IAM > 액세스 관리 > 사용자에서 권한 정책에 AWSCodeCommitPowerUser를 추가합니다.

권한 추가가 되었다면 다음 작업을 해보도록 합시다. 바로 git 자격 증명입니다.
2. git 자격 증명
이 글에서 구성하려는 git 자격증명 방법을 간단히 설명 드리겠습니다.
- Host PC(Windows10)에 aws cli를 설치한 후 aws iam 계정의 자격증명을 등록합니다.
- AWS CodeCommit에 대한 HTTPS Git 자격 증명 정보로 git clone을 진행합니다.
- git clone을 하면 aws codecommit에 맞게 .gitconfig이 작성되어 있음. 여기에 기존에 작성한 code를 복사합니다.
- git push를 실행하면 volume mount된 자격증명 정보 기반으로 진행하도록 합니다.
이런 방식을 통해 container 안에 직접 자격증명을 넣지 않고 container 밖에서 먼저 code 형상관리 환경을 만들도록 하겠습니다.
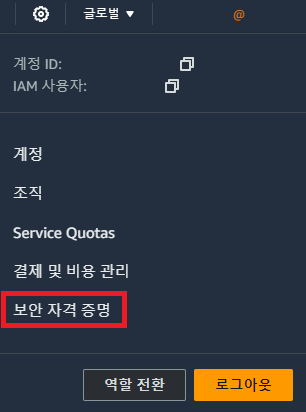
우선은 자격증명을 갖추기 위해 AWS에 login을 하고 우측 상단의 계정을 클릭해서 보안 자격 증명 메뉴를 접속합니다.

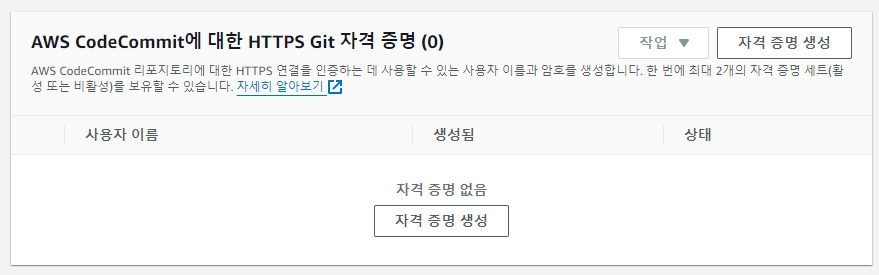
메뉴를 보다 보면 AWS CodeCommit에 대한 HTTPS Git 자격증명 생성 메뉴를 확인할 수 있습니다.


자격 증명 생성 버튼을 눌러 csv를 다운로드 합니다. 이 파일의 정보는 git clone, git push를 할 때 사용됩니다.
3. repository 복제
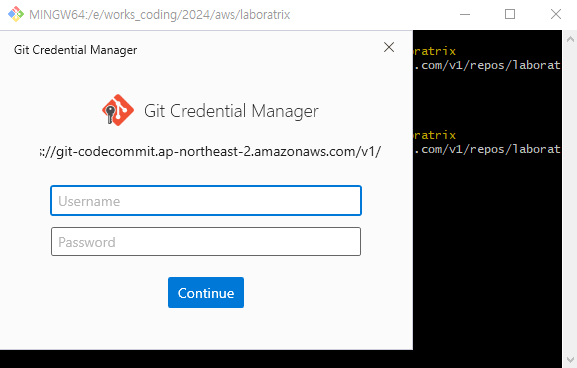
다음에는 project folder가 위치한 곳에서 git bash를 실행 후 git clone을 실행합니다. 그러면 계정 정보를 확인하는 창이 뜹니다.

여기에서 CodeCommit HTTPS git 자격 증명을 입력합니다. 만약 403 에러가 뜬다면 AWS에 제대로 된 권한 설정이 되지 않았거나 OS 자격증명 관리자가 문제가 되었을 것입니다. 아래 link를 확인하기 바랍니다.
만약 권한 설정에 문제가 없이 잘 진행되었다면 repo folder를 다운로드 받았을 것입니다.

backend 폴더가 원래 작업하던 공간이고 laboratrix-backend-repo가 새로 생긴 빈 repo folder입니다. 이제 본격적으로 repository에 code를 올려보도록 하겠습니다.
git push
지금까지의 작업은 codecommit에 git push를 하기 위함이었습니다.
container를 실행하기전에 dockerfile을 작성하겠습니다. git 설치와 requirements.txt로 pip install을 추가했습니다.
FROM python:3.12.6-slim
## Install git
RUN apt-get update \
&& apt-get install -y git \
&& rm -rf /var/lib/apt/lists/*
## pip install package
COPY requirements.txt /tmp/requirements.txt
RUN pip install --no-cache-dir -r /tmp/requirements.txt
RUN rm /tmp/requirements.txt
requirements.txt는 아래 명령어로 출력할 수 있습니다.
pip freeze > requirements.txt
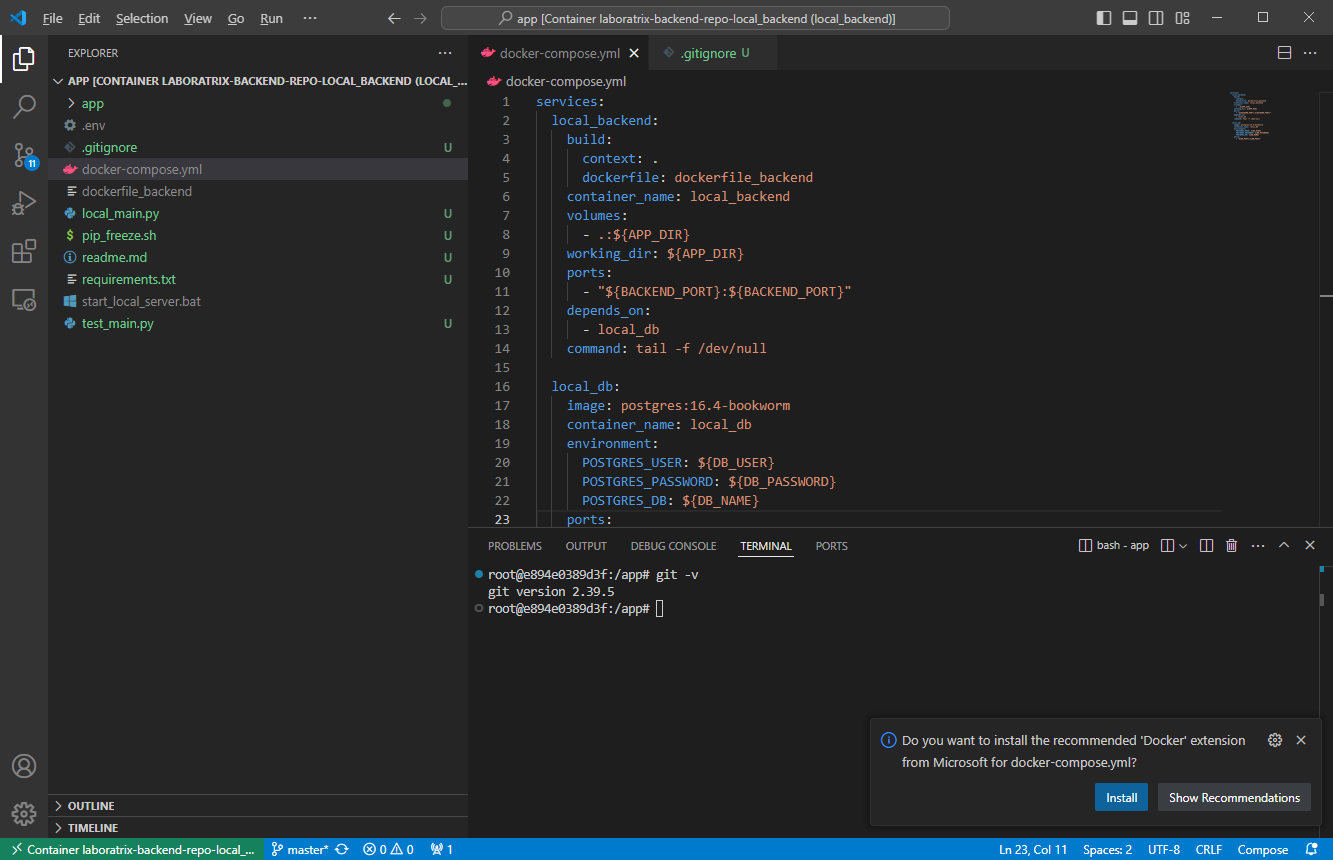
docker-compose.yml 파일도 아래와 같이 변경합니다.
services:
local_backend:
build:
context: .
dockerfile: dockerfile_backend
container_name: local_backend
volumes:
- .:${APP_DIR}
working_dir: ${APP_DIR}
ports:
- "${BACKEND_PORT}:${BACKEND_PORT}"
depends_on:
- local_db
command: tail -f /dev/null
local_db:
image: postgres:16.4-bookworm
container_name: local_db
environment:
POSTGRES_USER: ${DB_USER}
POSTGRES_PASSWORD: ${DB_PASSWORD}
POSTGRES_DB: ${DB_NAME}
ports:
- "${DB_PORT}:${DB_PORT}"
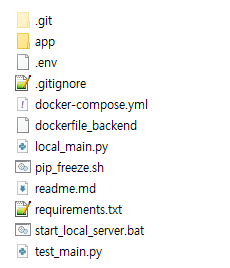
이제 backend에 있는 폴더를 laboratrix-backend-repo로 옮겨주도록 하겠습니다. 그러면 다음과 같은 파일이 구성됩니다. .git 폴더가 있는것도 확인할 수 있습니다.

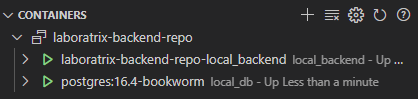
여기서 docker compose up을 하게 되면 잘 되는 것을 확인할 수 있습니다.

Container에 접속한 다음 git이 설치가 잘 되었는지 확인해 보겠습니다.

code를 등록하기 전에 .gitignore 파일을 만들어 code만 올라갈 수 있도록 합시다.
(docker는 build되기 직전에 나중에 정리하도록 하겠습니다)
## python
__pycache__/
## python env
.venv/
## environment
.env
## docker
docker-compose.yml
dockerfile*
## windows command
*.bat
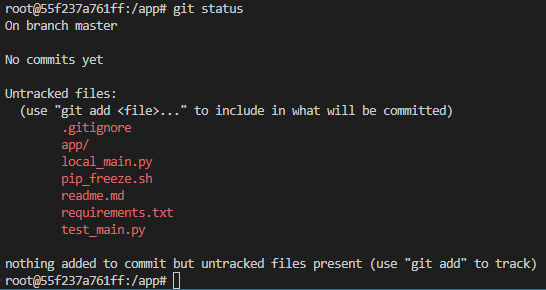
.gitignore 파일이 작성되었으면 이제 git commit부터 해보도록 하겠습니다. 먼저 git status를 입력합니다.

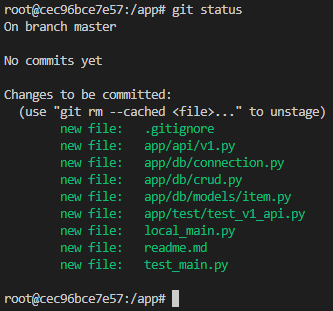
여기에 code 관련된 것이 없다면 gitignore file을 다시 작성해야 합니다. 확인이 완료 되었으면 git add .를 입력하고 다시 git status를 입력 합니다. 혹시 code외에 불필요한 파일(.env, .venv/ 등)이 올라가지는 않았는지 확인합니다.

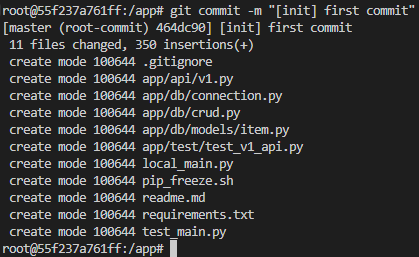
확인이 끝났으면 git commit -m "[init] first commit"을 입력합니다. branch를 따로 만들지 않았으므로 master branch에 commit이 되었습니다.

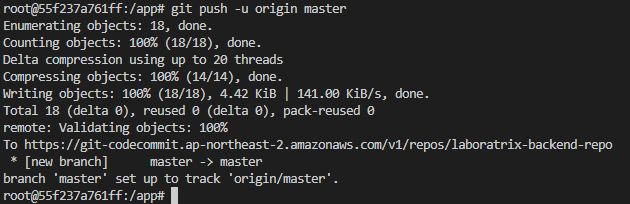
commit이 잘 끝났으면 이제 git push -u origin master를 입력합니다. 그러면 계정 정보를 입력하라는 창이 뜹니다. 여기서 HTTPS git 자격 증명 정보를 입력합니다. 그러면 이제 git push가 잘 동작한 것을 알 수 있습니다.

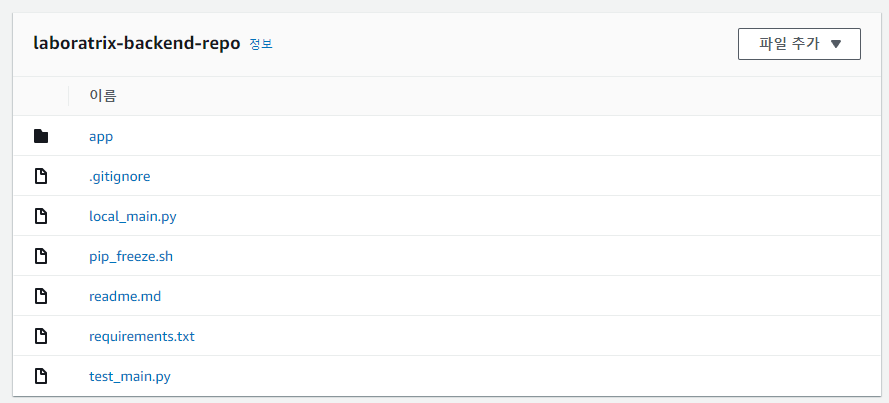
git push가 정말로 잘 되었는지를 확인하기 위해 aws codecommit의 laboratrix-backend-repo에 들어가보면 code가 올라와 있는 것을 확인할 수 있습니다.

이렇게 한 번 HTTPS git 자격 증명 정보를 입력하면 다음에 commit, push를 할 때는 다시 계정정보를 입력하지 않고도 git push가 가능해집니다. 이제는 진짜 개발만 하면 되겠군요(?)
Develop Branch
Master Branch에 올렸으니 그대로 Develop Branch에도 올리겠습니다.
git checkout -b develop을 입력합니다.
git checkout -b develop
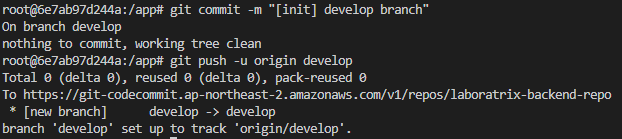
그 다음에 바로 commit 후 develop branch에 git push를 진행하겠습니다.

이렇게 하면 codecommit에서 master branch, develop branch를 확인할 수 있습니다.

Outro
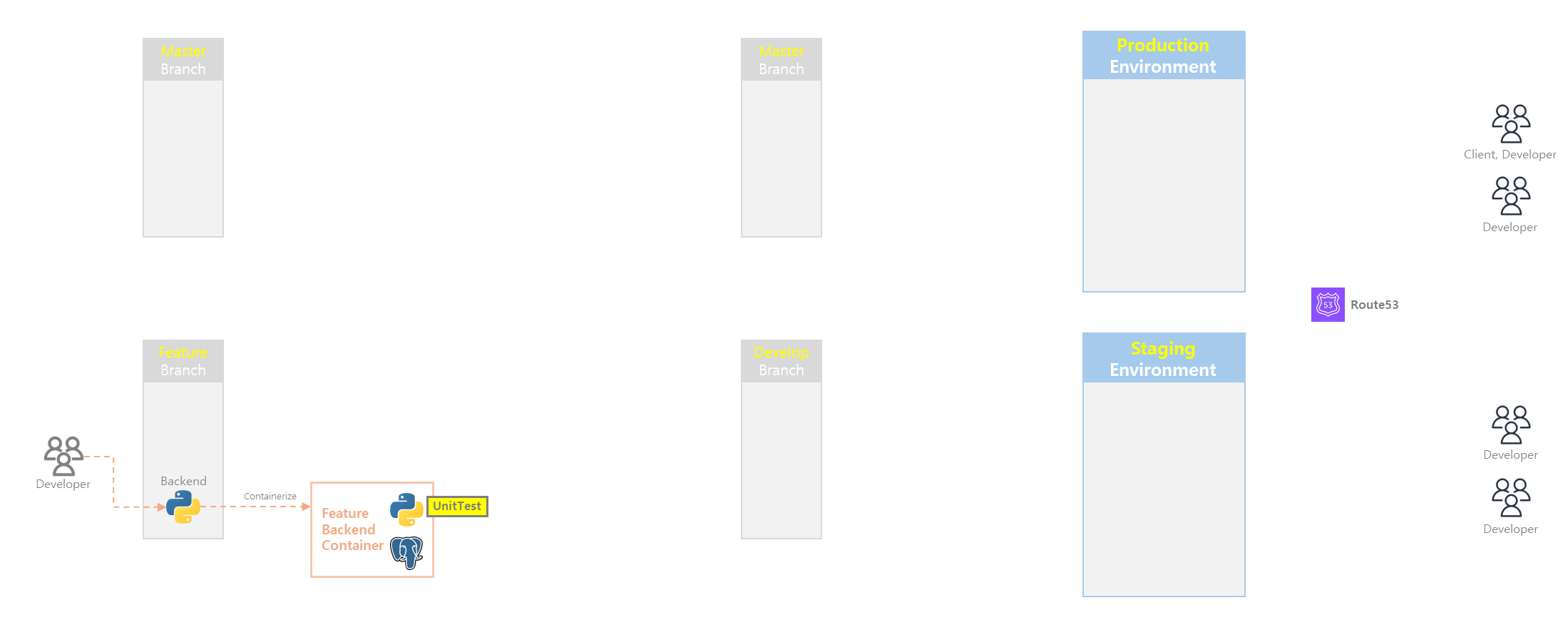
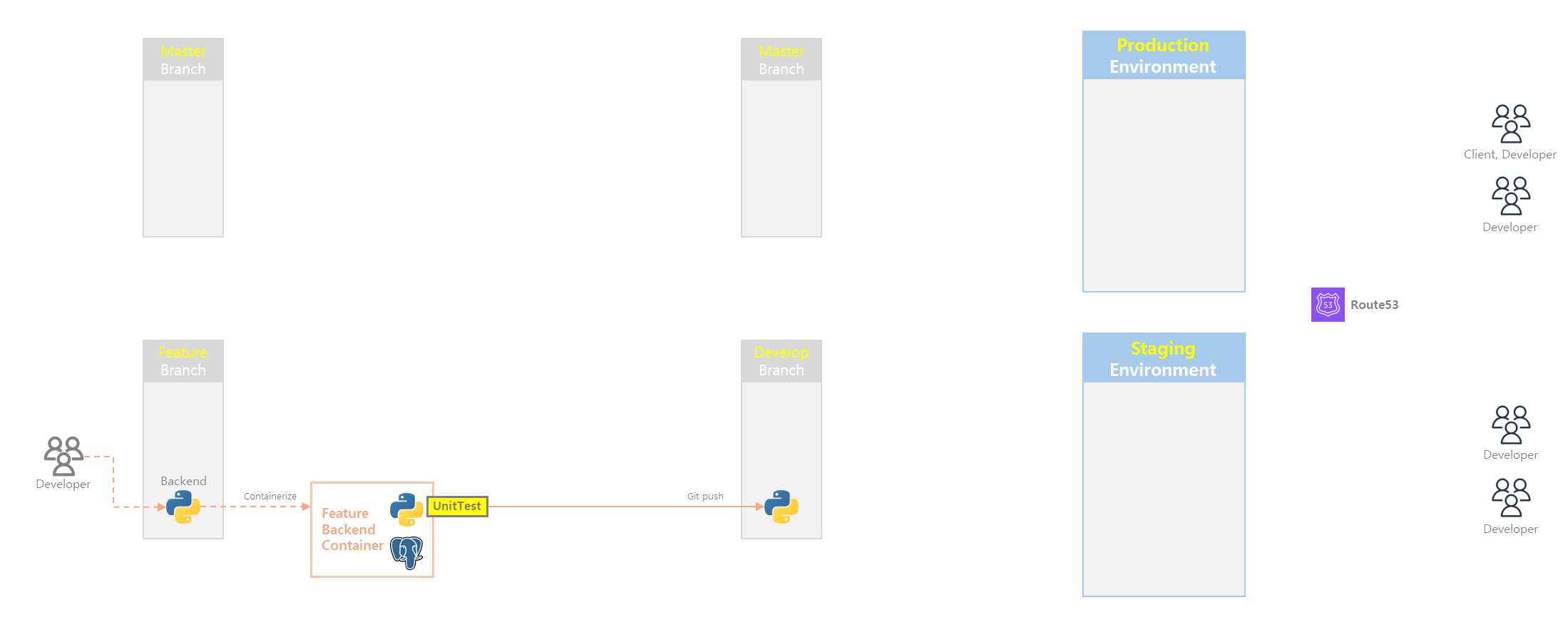
여기까지 진행한 그림은 다음과 같습니다. 그림에는 화살표 하나를 추가하는 것 뿐이지만 repository 생성, 권한 설정 같은 보이지 않는 부분에서 해야 하는 작업들이 생각보다 많았던 것 같습니다.

github만 사용하다가 이번에 aws codecommit을 사용해 보니 자격증명이 비슷하면서도 조금 달라 글 정리하는데 약간 어려움이 있었습니다. 그래도 결국은 마무리 했습니다. 다음에는 이 code를 Develop Branch로 올려서 Lambda에서 동작하도록 해보겠습니다. 감사합니다.
* reference
'Development > Laboratrix' 카테고리의 다른 글
| [Laboratrix] - Application 정의 (0) | 2024.12.17 |
|---|---|
| [Laboratrix] 5 - Backend API Unit Test (1) | 2024.09.12 |
| [Laboratrix] 4 - FastAPI로 CRUD 동작 구현하기 (2) | 2024.09.12 |
| [Laboratrix] 3 - Docker Compose로 backend 개발 환경 구성 (4) | 2024.09.10 |
| [Laboratrix] 2 - AWS Route53에서 도메인 구매 (0) | 2024.09.09 |


