
* 목차
- Intro
- Install Docker Desktop
- Install vscode
- Container 접속
- Docker Container에서 FastAPI 실행
- DB Container Connection
- Outro
Intro
이전 글에서는 Route53에서 도메인을 구매했었습니다.
[Laboratrix] 2 - AWS Route53에서 도메인 구매
Intro이전글에서는 간단한 Side Project의 성격인 Laboratrix.com이라는 간단한 소개와 Architecture를 설명드렸습니다. [Laboratrix] 1 - ArchitectureIntro오랜만의 글입니다. 이번 Series의 이름은 Laboratrix입니다. La
tyoon9781.tistory.com
이번에는 개발 환경을 간단하게 구성해보도록 하겠습니다. 개발환경 구성을 위해 docker를 설치해 보도록 하겠습니다. Docker는 배포에도 도움이 되지만 개발 환경과 실제 구동 환경의 통일성에 도 큰 도움을 주어 잠재적인 버그를 줄이는데도 큰 도움이 됩니다.

Install Docker Desktop
만약 Linux를 사용하신다면 Docker Engine과 console만으로도 docker를 다룰 수 있지만 Windows는 Docker Desktop이 필수입니다. 설치는 아래에서 가능합니다.
Docker Desktop: The #1 Containerization Tool for Developers | Docker
Docker Desktop is collaborative containerization software for developers. Get started and download Docker Desktop today on Mac, Windows, or Linux.
www.docker.com
자세한 설치방법이 궁금하신 분들은 아래 글을 참조해 주세요.
Windows에서 Docker 설치
* 목차 1. Docker 계정 생성 2. Docker Desktop 설치 3. Docker 실행 Intro 저는 Linux를 개발할 때 주로 사용했던 환경이기 때문에 Docker-ce정도만 설치하면 아무 문제 없었습니다. 그런데 어느날 windows PC를 사
tyoon9781.tistory.com
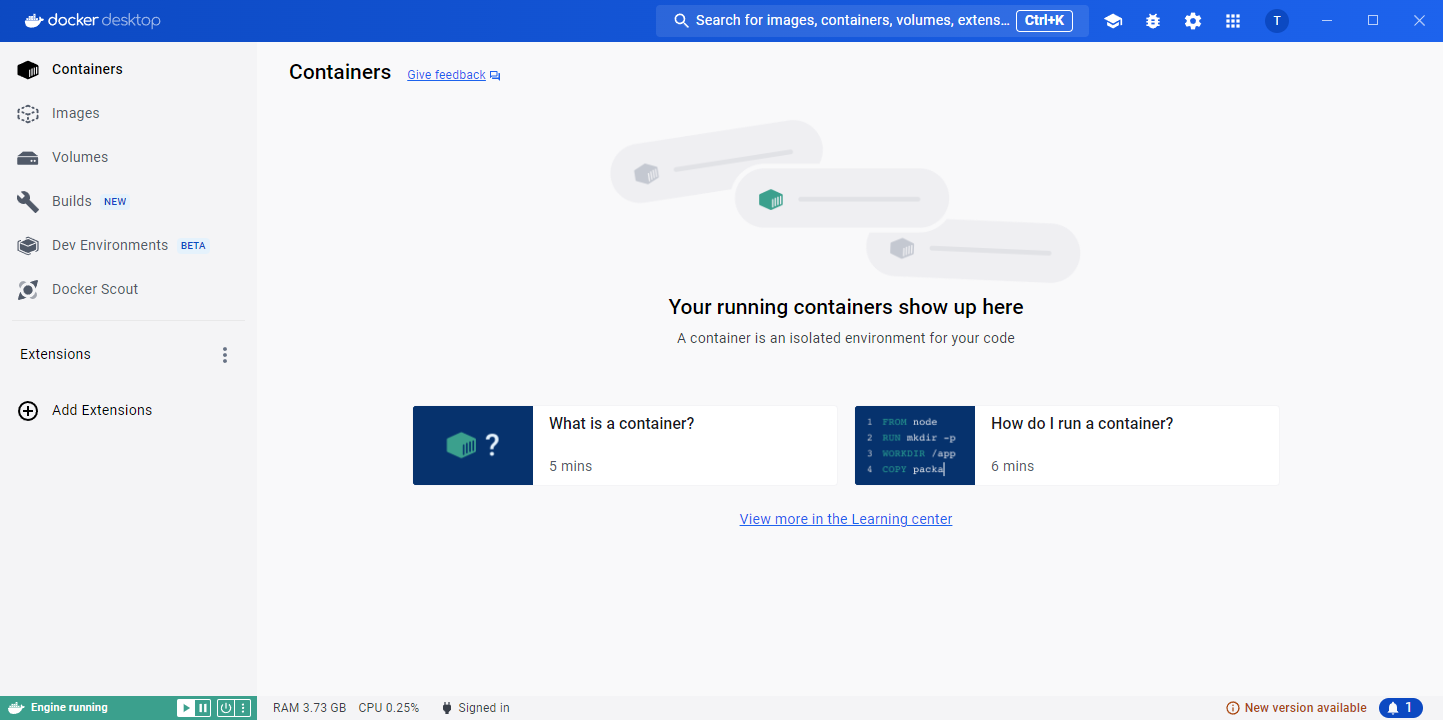
설치를 끝내고 Docker를 실행하면 아래와 같은 화면을 볼 수 있으실 겁니다.

이번에는 IDE를 설치해보도록 하겠습니다. vscode를 설치해 볼까요?
Install vscode
vscode는 유명한 IDE(Integrated Development Environment)입니다. 설치를 진행하도록 하겠습니다. 아래의 사이트를 통해 vscode 설치를 진행해 주세요
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
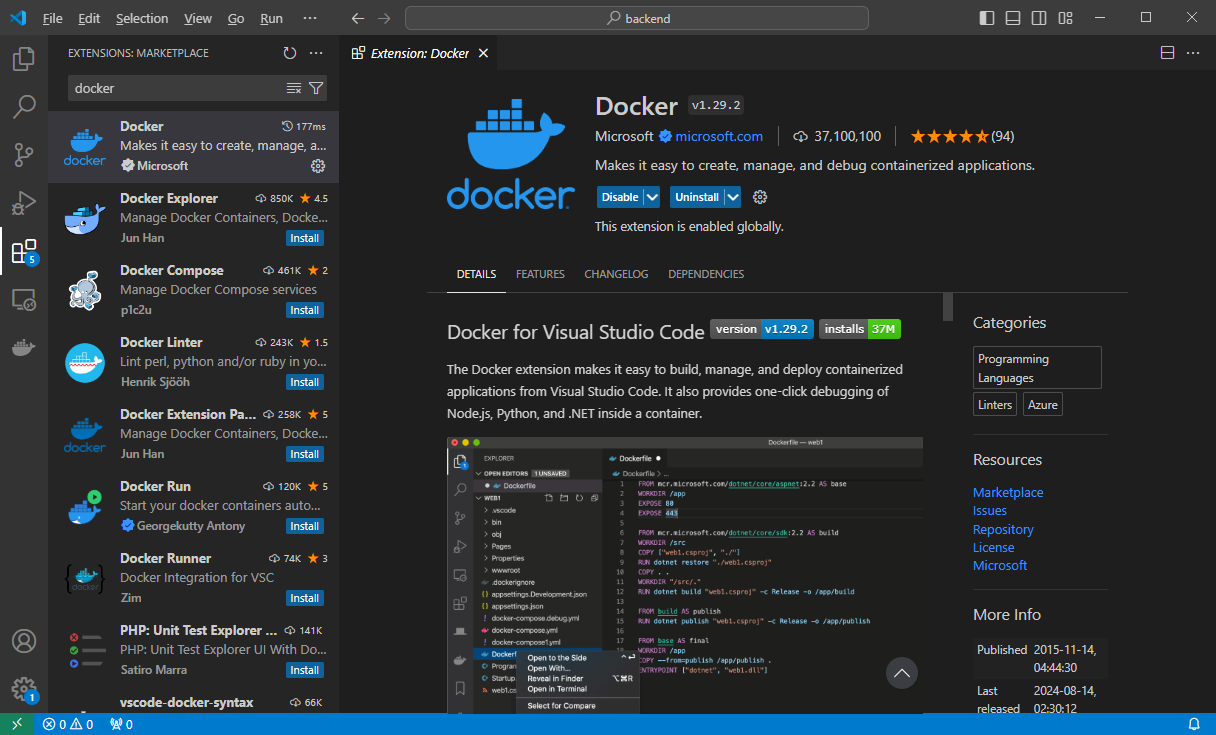
vscode 설치가 끝났다면 vscode extension을 설치하도록 합니다. vscode로 container에 접속하기 위해서는 2가지 extension을 설치해야 합니다.
- Remote Development
- Docker


설치가 끝났다면 이제 Project folder를 만들어 봅시다.
개발을 위한 Docker Container 생성
Project Folder의 이름을 laboratrix라 하고 그 안에 backend 폴더를 생성합니다.

이 폴더를 vscode에서 엽니다.

여기서 Backend Container를 만들 docker-compose.yml 파일을 만들도록 하겠습니다. python container와 postgres container를 각각 만듭니다.
services:
local_backend:
image: python:3.12.6-slim
container_name: local_backend
volumes:
- .:/app
working_dir: /app
ports:
- "8000:8000"
depends_on:
- local_db
command: tail -f /dev/null
local_db:
image: postgres:16.4-bookworm
container_name: local_db
environment:
POSTGRES_USER: tyoon9781
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: localdb
ports:
- "5432:5432"
그리고 POSTGRES_PASSWORD를 만들 .env파일도 만들도록 하겠습니다.
POSTGRES_PASSWORD=securepassword
파일 2개를 backend project에 만들었습니다.

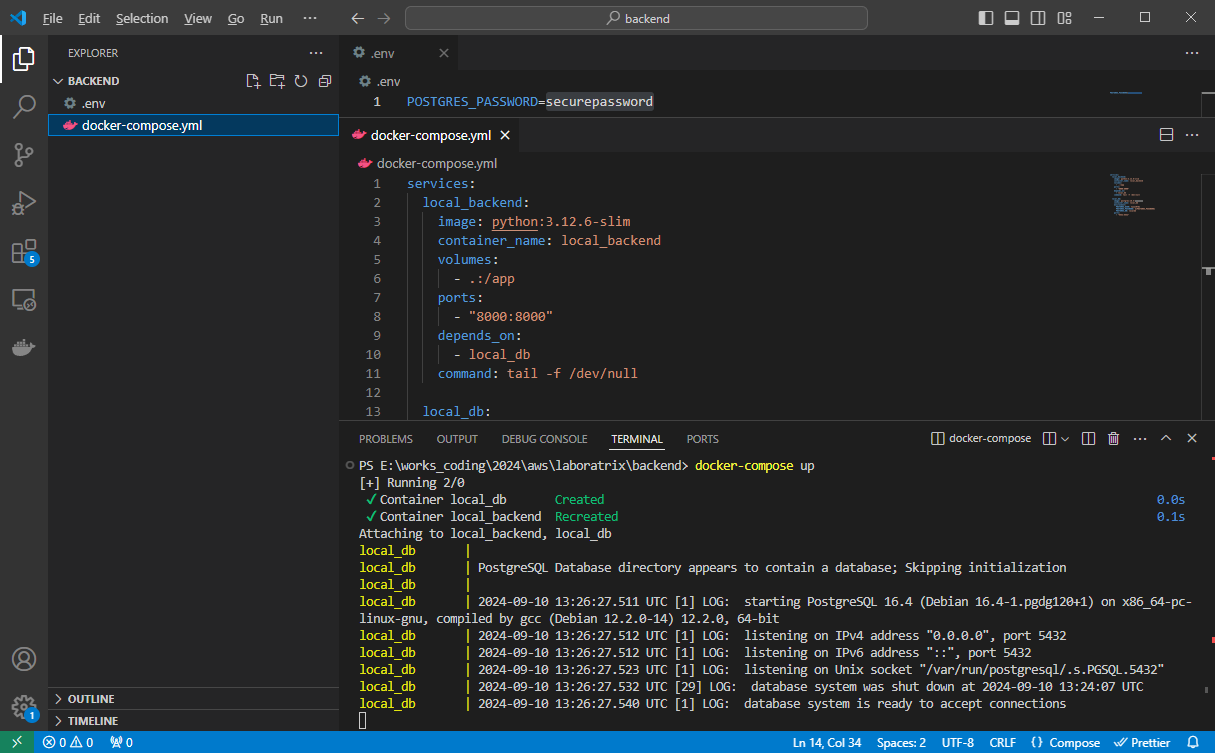
이 상태에서 ctrl + ` (숫자 1 옆에 있는 key) 를 눌러서 console을 열고 docker-compose up를 입력합니다. 이렇게 하면 yaml file이 실행됩니다.
docker-compose up
이렇게 docker compose로 local_backend와 local_db container가 실행되었습니다.

Container 접속
좌측에 보면 docker icon이 있습니다. icon을 클릭한 다음에 container에 python을 우클릭 한 다음에 Attach Visual Studio Code를 클릭해 봅니다.

그러면 vscode 새 창이 뜨면서 container 안에서 작업할 수 있게 됩니다.

Docker Container에서 FastAPI 실행
여기서 fastapi를 설치하고 간단한 예제코드를 만들어 보도록 하겠습니다. 먼저 fastapi를 설치합니다.
pip install fastapi uvicorn
그다음에 main.py를 작성합니다.
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def root():
return {"hello": "world"}
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="0.0.0.0", port=8000)
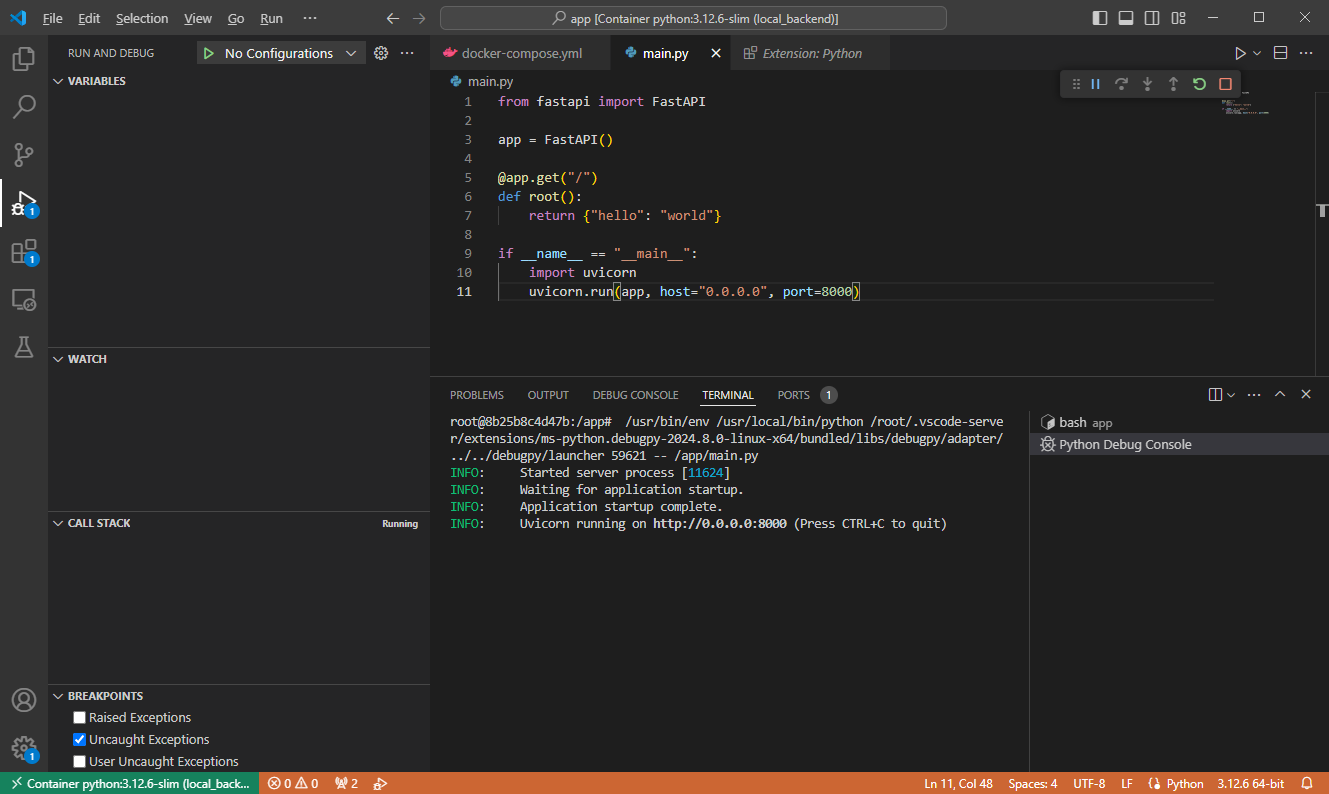
그리고 python code를 실행합니다.

windows10 local환경에서 docker container를 실행시켜 Debian 환경을 만들고 그 안에서 fastapi를 실행시켰습니다.
이 실행된 web application server는 127.0.0.1:8000에서 실행이 가능합니다.

fastapi가 잘 동작하는 것을 확인했으니 이제는 DB에 connection을 시도해 봅시다.
DB Container Connection 확인
Python Container가 정상 동작하는 것을 확인했으니 이제 Container 간 통신을 확인해 볼 차례입니다. PostgreSQL과의 통신을 위해 먼저 postgresql-client 설치를 진행합니다.
apt-get update
apt-get install -y postgresql-client
그다음에는 다음과 같이 입력합니다.
psql -h local_db -U tyoon9781 -d localdb
여기서 옵션들은 다음과 같습니다.
- -h local_db : PostgreSQL 서버의 호스트 이름 (docker-compose에서 설정한 서비스 이름입니다).
- -U tyoon9781 : PostgreSQL 사용자 이름.
- -d localdb : 데이터베이스 이름
이 명령어를 입력하면 아래와 같이 password를 물어봅니다.

password를 입력하고 나면 localdb에 접속을 확인할 수 있습니다.

Outro
이번 글에서는 Docker Compose를 활용해서 개발에 사용될 Container를 만들고 간단한 code를 만들어 보았습니다.

다음 시간에는 Item 객체를 생성해서 DB와 연동해서 동작하는 API를 만들어 보도록 하겠습니다. 감사합니다.
'Development > Laboratrix' 카테고리의 다른 글
| [Laboratrix] 6 - Code Repository : AWS Codecommit (0) | 2024.09.18 |
|---|---|
| [Laboratrix] 5 - Backend API Unit Test (1) | 2024.09.12 |
| [Laboratrix] 4 - FastAPI로 CRUD 동작 구현하기 (2) | 2024.09.12 |
| [Laboratrix] 2 - AWS Route53에서 도메인 구매 (0) | 2024.09.09 |
| [Laboratrix] 1 - Start Side Project (0) | 2024.09.08 |



