
*목차
- Intro
- CI/CD Architecture
- Development
- Outro
Intro
오랜만의 글입니다. 이번 Series의 이름은 Laboratrix입니다.
Laboratrix : Laboratory(실험실) + matrix(기반)
이름은 거창하게 지었지만 제가 Web으로 해보고 싶은 다양한 실험을 할 공간을 목표로 하는 Project입니다. 이 Web Service의 제작기록을 남기면서 저 스스로에 대한 도움 뿐만 아니라 Web을 개발하는 많은 분들에게 기초적인 도움이 되었으면 합니다.
이 Project의 특징은 다음과 같습니다.
- 간단한 Web Service를 띄우기.
- AWS를 적극 활용
- 개발 CI/CD를 간단하게 완성
- 혼자서 개발을 진행할 수 있는 수준의 크기
- 적은 사용자를 기준으로 유지보수 비용을 최소화. (많은 사용자가 올 경우 별도 비용 최적화 필요)
즉, 만약 많은 사용자가 이용하거나 많은 개발자가 개발하는 Application에서는 이 구조가 안맞을 수도 있습니다. 이 부분을 유의하시고 이 글을 읽어주시기 바랍니다.
CI/CD Architecture
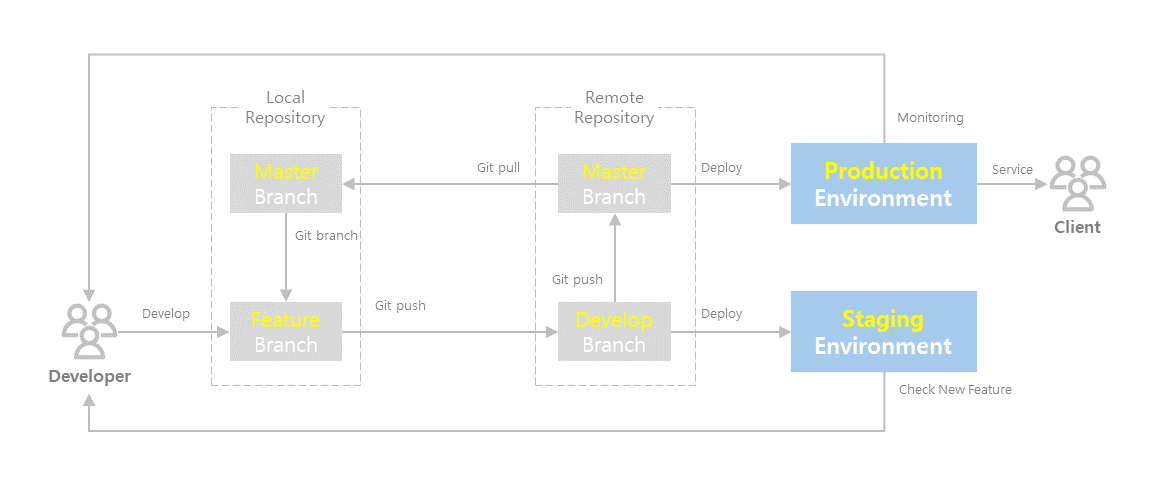
제가 생각하는 기본적인 Code흐름을 Diagram으로 그려보았습니다.

하지만 이렇게 많은 사람들이 투입되는 Project가 아니기 때문에 좀 더 단순화 된 구조로 변경했습니다.

이 부분을 좀 더 세분화 시키면 다음과 같습니다. AWS를 적극 활용한 모습입니다.

그림을 설명하자면 아래와 같습니다.
- 기존에 CloudWatch에 쌓이는 Log분석, 혹은 회의를 통해 신기능 개발 우선순위를 도출합니다.
- 개발자는 신기능 개발을 위해 git pull로 Master Branch에서 본인의 Feature branch를 만듭니다.
- 신기능에 필요한 Frontend, Backend중 필요한 것을 구현합니다.
- 이때 운영환경과 최대한 같은 환경을 조성하기 위해 Container를 활용해서 개발합니다.
- 기능 구현이 끝났다면 UnitTest를 test합니다.
- Unittest를 통과했다면 Local Master Branch의 code를 Container화 하고 Integration Test를 진행합니다.
- Test가 모두 끝났다면 Develop Branch에 git push, pull request, merge합니다.
- merge된 remote develop branch는 CodePipeline으로 인해 자동으로 Build되고 Staging Environment로 Deploy됩니다.
- Master Branch에 신 기능을 적용하기 전에 Staging Environment에서 End-to-End Test를 진행합니다.
- End-to-End Test가 통과하면 Master Branch로 git push, merge를 진행하여 Master Branch를 최신화 합니다.
- CodePipeline이 Branch update를 감지하여 자동으로 Build하고 Production Environment로 Deploy됩니다.
- Client는 https://laboratrix.com을 통해 새로운 기능이 적용된 Service를 제공받을 수 있습니다.
Development Stack
여기서 사용되는 개발Stack은 다음과 같습니다.
1. Frontend
- Framework : Next.js
- Deploy : AWS S3
- CDN : AWS CloudFront
- Domain : AWS Route53
2. Backend
- Framework : FastAPI
- Infra : AWS Lambda, API Gateway, (+AWS S3 for Media file)
3. DB
- DBMS : PostgreSQL
- Infra : EC2(DB)
- ORM : SQLAlchemy
- Migration Tool : Alembic
4. CI/CD Tool
- Repository : AWS Codecommit
- Build Tool : AWS CodeBuild
- Pipeline Tool : AWS CodePipeline
- Container Repository : AWS ECR
- monitoring : AWS CloudWatch
위의 Infra 특징중에 AWS RDS를 사용하지 않고 EC2를 사용하게 된 이유가 있습니다. Side Project라는 것이 대부분의 이유가 될 것입니다.
- 복구나 보안을 크게 신경쓰지 않는다면 EC2에 직접 설치는 편이 RDS보다 저렴하다.
- 쉽게 On/Off가 가능하다. DB가 꺼지는 경우가 본래는 없는 경우지만 Side Project인 경우 비용 최적화를 위해 사용자가 없는 경우에는 손쉽게 DB를 종료할 수 있다. RDS도 Off는 가능하지만 장기간 Off는 추가 설정이 필요하다.
사용자가 정말로 많아진다면 Project가 성공한 것이므로 환호성을 지르는것도 좋지만 Project의 여러부분을 바꿔야 할 것입니다.
- Development Server를 추가해 안정성을 높인다.
- DB의 안정성을 위해 EC2기반의 DB를 AWS RDS로 바꾼다.
- Lambda가 24시간 내내 돌아가는 상황이 된다면 비용과 안정성 둘다 최적화 하기 위해 ECS로 바꿔야 한다.
- SSR기능이 필요해진다면 Frontend S3 Deploy방식도 Frontend Server를 새로 구축해야 할 것이다.
등 다양한 구조 개선이 필요하지만 이런 구조 변경은 사용자가 실제로 생기기 전까지는 보류해도 됩니다.
Outro
Laboratrix에는 한가지 단순한 Service가 아닌 제가 만들고 싶은 다양한 것들을 시도해 볼 예정입니다. Side Project가 길을 잃고 이상한 곳으로 갈 수도 있지만...뭐 Side Project가 항상 그런 것 아닐까요..?
'Development > Laboratrix' 카테고리의 다른 글
| [Laboratrix] 6 - Code Repository : AWS Codecommit (0) | 2024.09.18 |
|---|---|
| [Laboratrix] 5 - Backend API Unit Test (1) | 2024.09.12 |
| [Laboratrix] 4 - FastAPI로 CRUD 동작 구현하기 (2) | 2024.09.12 |
| [Laboratrix] 3 - Docker Compose로 backend 개발 환경 구성 (4) | 2024.09.10 |
| [Laboratrix] 2 - AWS Route53에서 도메인 구매 (0) | 2024.09.09 |



