
* 바쁘신 분들을 위한 3줄 요약
1. React는 Meta(Facebook)에서 만든 Javascript 라이브러리이다.
2. JSX 문법을 지원하여 html tag를 마치 프로그래밍 하듯이 작성할 수 있다.
3. Hook, 가상 DOM을 통해 Web application을 효율적으로 개발, 관리, rendering 할 수 있다.
* 목차
1. 소개 (Introduce)
2. 언어 (Language)
3. Hook
4. 가상 돔 (Virtual DOM)
소개 (Introduce)
React(React.js 또는 ReactJS)는 Component 기반으로 User interface를 구축하기 위한 Frontent Javascript 라이브러리입니다. 이 설명이 어려우신 분들은, "React란 웹페이지를 쉽게 만들 수 있게 도와주는 도구"라 생각하시면 됩니다.
stackoverflow 2022년도 설문조사에는 Node.js의 뒤를 이어 2위의 인기를 달리고 있는 Web frameworks and technologies 분야를 달성한 React입니다. Node.js는 Backend 분야의 기술이 주를 이루고 있기 때문에 사실상 Frontend 분야에서는 1위라고 할 수 있겠습니다.

React의 어떠한 점이 인기를 끄는 비결일까요?
언어 (Language)
React의 언어는 Javascript에서 좀 더 확장된 JSX 문법을 사용합니다.JSX는 javascript Extension의 약자이며, javascript 구문 확장을 뜻합니다. 어떤 것이 확장되었을까요? 그것을 알기 위해서는 기존의 웹 개발 방식에 대해서 알아야 합니다.
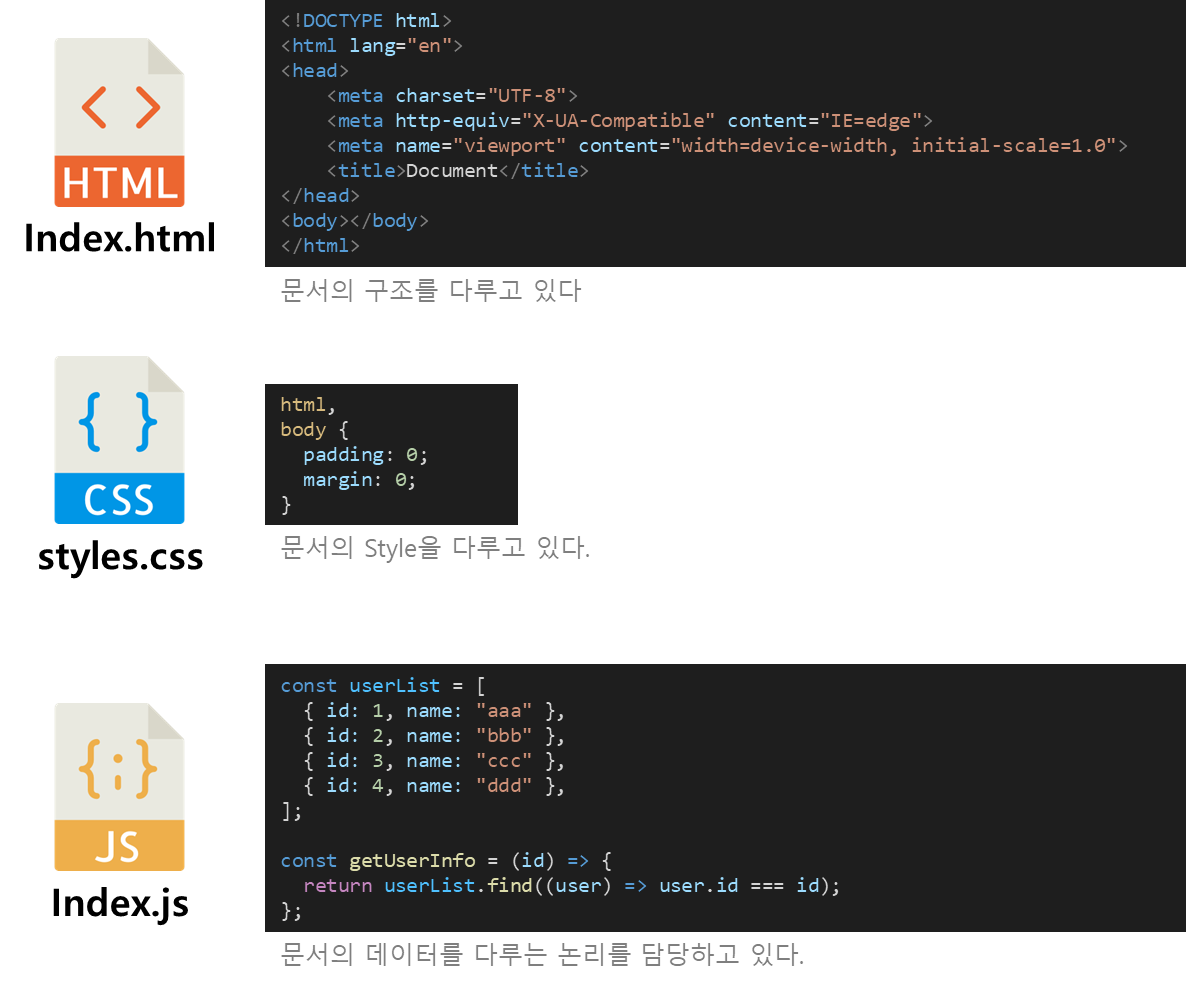
react가 있기 전에는 주로 html + css + javascript로 웹 개발을 진행했습니다. 각각의 요소는 기능별로 분리가 되었습니다.

html이 프로그래밍 언어가 아니라는 말은 많이 들어보셨죠? (html은 Hyper text markup Language 입니다) 그것은 css도 마찬가지입니다. 그렇다면 남은 것은 javascript인데... javascript는 조건문, 반복문을 다룰 수 있는 프로그래밍 요소가 있는 언어입니다. 그렇기에 Web에서 데이터를 다루는 프로그래밍 적인 것은 javascript에서 담당하고, contents나 design은 html, css에서 담당하게 되었습니다.
하지만 점차 web이 담당해야 하는 기능이 커져감에 따라 javascript가 해야하는 일들이 많아졌고, 이런 흐름이 반복되어 contents와 design까지 부분적으로 javascript가 담당하게 되었습니다. 그리고 facebook은 이런 흐름을 적극 반영하여 JSX 문법을 만들게 되었습니다. 아래는 react 공식 site에서 제공하는 jsx 예제 코드입니다.

JSX 문법의 가장 큰 특징은 html과 javascript를 결합한 형태라는 것입니다. 물론 html에서 style을 통해 css를 부분적으로 작성했던 것까지 JSX에서는 가능합니다. 이전에는 3가지 파일로 나눠서 작성했던 것이 하나의 파일로 작성이 가능하게 된 것입니다. 이렇게 바뀌면서 생긴 가장 큰 특징은 html의 tag를 javascript의 문법으로 다룰 수 있게 되었다는 것이며, 이는 조건에 따라 contents 구조를 바꾸거나, 반복문을 실행하여 가변적 길이의 contents 나열을 쉽게 구현할 수 있는 등, 다양한 contents viewing 방식을 javascript로 편하게 control 할 수 있게 되었습니다. 이런 contents 단위를 Component라고 합니다. Component 단위의 웹 개발은 html + css + javascript과 비교했을 때 반복적인 부분을 줄여줌과 동시에 개발 속도와 관리 측면에서 매우 유리합니다.
그렇다고 모든 web 구성요소를 jsx만으로 작성해야 한다는 것은 아닙니다. 개발방향성에 따라 css, html, js를 얼마든지 섞어서 사용할 수 있고, 더군다나 browser는 jsx문법을 이해하지 못하기 때문에 결국 javascript로 변환을 한번 거쳐야 합니다.

단점이 있다면, 처음 시작하지는 분들에게는 문법이 매우 난잡해 보일 수 있습니다. html, css, javascript의 영역이 섞여있어 언제 괄호를 열고 닫아야 하는지, callback function은 무엇인지, css keyword의 홍수 속에서 전진하지 못하는 React 진도상황을 마주할 수도 있습니다. 하지만 html, css, javascript를 미리 겪어보신 분들에게는 익숙한 3가지 문법이 한 파일로 들어온 느낌이라 오히려 통합된 느낌이 듭니다. React로 web을 입문하시려는 분들이 있으시다면 html, css, javascript의 기초정도는 배우고 react를 시작하시는 것을 추천드립니다.
Hook
React에서 Hook은 함수형 Component에서 상태(state)와 생명주기(lifecycle) 기능을 사용할 수 있게 해주는 기능입니다. Hook은 16.8부터 도입이 되었으며, React 17까지는 Class형 Component에 Hook을 사용하는 것이 일반적이었지만 현재 React18에서는 함수형 Component에 Hook을 사용하는 것이 기본 형태입니다.
Hook의 특징으로는 method의 이름들이 use라는 소문자로 시작하는 것과 Component 안에서 조건 없이 선언되어야 하는 것 등이 있습니다. Hook을 Web 요구사항에 맞게 잘 설계하는 것이 React의 고수가 되는 지름길입니다.
다음은 Hook의 주요한 설명입니다.
1. 상태관리 (useState)
- useState hook은 Component 안에서 상태를 추가하고 관리할 수 있습니다.
- 상태 값, 상태값 업데이트 함수를 return합니다.
- 상태값을 직접 변경할 수는 없습니다. 상태값 업데이트 함수를 통해 상태값을 변경할 수 있습니다.
2. 생명주기 (useEffect)
- useEffect hook은 Component의 mount, 상태변경 감지, unmount시 특정 동작을 할 수 있도록 합니다.
- useEffect는 callback function과 상태를 input으로 받습니다. 상태 변경, 혹은 Component mount시 callback function의 return을 제외한 부분이 동작하게 됩니다.
- useEffect는 component가 소멸할 시 callback function의 return 영역이 동작합니다.
3. 기타 Hook들
- useContext, useReducer, useRef, useMemo 등 다양한 Hook들이 react에서 제공되고 있습니다.
다음은 Hook을 사용한 예제입니다. 버튼을 클릭하면 1씩 증가하는 component입니다.
import React, { useState, useEffect } from 'react';
const Counter = () => {
// 상태관리 Hook, count는 상태를 참조할 때 사용하며, setCount는 상태를 변경할 때 사용한다.
const [count, setCount] = useState(0);
useEffect(() => {
// Component가 Mount 때와 count 상태가 업데이트될 때마다 실행되는 효과
console.log('Effect 실행');
return () => {
// Component가 unmount되거나 count 상태가 업데이트되기 전에 실행되는 클린업 함수
console.log('클린업 함수 실행');
};
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increase</button>
</div>
);
};
export default Counter;
이러한 동작을 react 없이 구현한다면 jquery로 구현해 볼 수 있겠습니다.
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<div>
<p id="count">Count: 0</p>
<button id="increaseBtn">Increase</button>
</div>
<script>
$(document).ready(function() {
let count = 0;
function updateCount() {
$('#count').text('Count: ' + count);
}
$('#increaseBtn').click(function() {
count++;
updateCount();
});
updateCount();
});
</script>
</body>
</html>
코드만 본다면 jquery가 더 간단해 보일 수도 있겠습니다. 그렇지만 jquery의 방식과 react의 방식은 큰 차이가 하나 존재합니다. 바로 jquery는 DOM을 직접 조작하는 방식으로 UI를 update 하고, react는 가상 DOM (Virtual DOM)을 방식으로 UI를 update 한다는 점입니다. 가상 DOM은 React가 가지고 있는 또 다른 큰 특징 중 하나인데 어떤 것일까요?
가상 돔 (Virtual DOM)
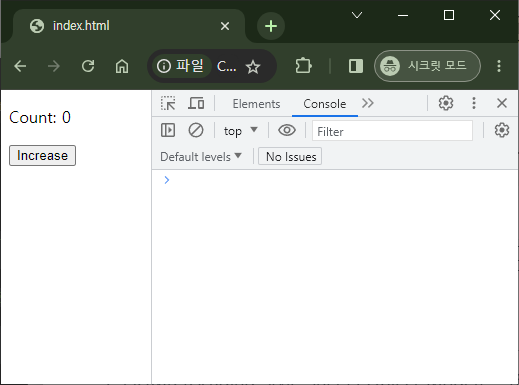
DOM이란 Document Object Model로, HTML의 구성 요소들을 구조화된 표현입니다. 그런데 이렇게만 말하면 좀 와닿지 않으니 DOM을 control 하기 위해서 html의 구성요소를 선택해 보겠습니다. 먼저 Jquery의 code를 chrome에서 띄우면 이렇게 됩니다.

이 상태에서 버튼을 누르면 Count가 올라가는 것을 확인할 수 있습니다. 그런데 저는 Increase라는 버튼에 있는 글자를 Count +1이라는 글자로 바꾸고 싶습니다. 그럴 때는 어떻게 해야 할까요? 이때 들어가는 기술이 바로 DOM control입니다. HTML에 있던 각각의 Object(tag)를 조회, 수정하여 DOM을 control 해 봅시다. 먼저 F12를 눌러 개발자 도구를 엽니다.

그리고 다음과 같이 입력해 봅시다.
document.querySelector("#increaseBtn").textContent="count +1";
그러면 바로 버튼에 있던 글자가 바뀌는 것을 확인할 수 있습니다.

이런 식으로 javascript를 통해 HTML의 문서를 바꾸는 것을 DOM Control이라 합니다. 그럼 DOM은 자연스럽게 HTML의 구성 요소라는 것이 쉽게 와닿을 겁니다.
그럼 Virtual DOM은 왜 필요할까요? 이미 DOM control로 contents를 바꿀 수 있는데 말이죠. 그 이유는 크기 2가지가 있습니다.
- 성능 향상: DOM을 control 할 때 필자는 Button의 context만 바꾸었습니다. 하지만 사실 Browser는 DOM이 변경됨에 따라 전체를 reflow, repaint 했습니다. 이런 식이라면 DOM이 매우 크고 복잡한 경우에 매우 작은 부분만 DOM Control을 해도 전체가 reflow, repaint이 되어 (새로고침 F5 Refresh와는 다릅니다!) 성능에 매우 안 좋은 영향을 줍니다.
하지만 Virtual DOM은 이미 DOM을 복제해서 가상으로 관리하고 있습니다. React에서 어딘가 DOM 변경이 탐지되었을 경우 실제 DOM을 바로 변경하는 것이 아니라 Virtual DOM을 변경하게 됩니다. Virtual DOM은 React에서 잘 관리되어 전체적인 변경이 일어나지 않고 부분만 변경되게 됩니다. 그리고 변경된 Virtual DOM은 그대로 DOM에 동기화하게 됩니다. 이렇게 하여 중복된 reflow, repaint를 최소화하는 것이 바로 Virtual DOM 기술입니다. - 개발 생산성 : Virtual DOM은 사실 개발자가 직접 추적하고 관리할 필요가 없습니다. React의 Hook만 제대로 설계해서 사용해도 Virtual DOM의 최적화는 알아서 이루어집니다. 또한 개발자는 UI를 선언적으로 표현할 수 있습니다. 변경사항에 대한 logic을 직접 구현할 필요 없이 Hook에서 알아서 최적화된 변경점을 찾아 적용하기 때문에 개발자는 UI 개발에 더욱 집중할 수 있게 합니다.
* 이러한 점 때문에 React로 개발하는 경우 DOM을 직접 Control 하는 것을 지양합니다. React와 DOM이 서로 충돌해서 예상치 못한 동작이 이루어질 수 있습니다.
React이전에는 DOM을 직접 조작하면서 불필요한 부분을 rendering 하지 않도록 개발자마다 서로 다른 노하우를 사용했지만, React이후로는 Virtual DOM 개념을 적극 사용하게 되면서 현대의 Frontend의 중요한 개념으로 자리 잡게 되었습니다.
마치며
React는 사실 이제와서는 완전 최신 기술이라고 하기에는 오래된 기반기술이 되었습니다. 이전에는 React와 어깨를 나란히 했었던 Vue.js, Angular가 있었고, 시간이 흐른 뒤에는 svelte, Next.js, Remix 등 다양한 Frontend 기술들이 등장하게 되었습니다. 하지만 현대의 기초적인 개념과 문법들이 React에서 시작한 것들이 많은 만큼, Frontend를 본격적으로 하고 싶다면 React는 반드시 공부해야 하는 필수적인 코스가 되었습니다. React의 중요한 요소인 JSX, Hook, Virtual DOM의 의미를 이 글을 통해 다시 정리하는 계기가 되었으면 합니다. 감사합니다.
* reference
https://react.dev/reference/react
https://react.dev/blog/2023/03/16/introducing-react-dev#going-all-in-on-modern-react-with-hooks
https://react.dev/learn/writing-markup-with-jsx#jsx-putting-markup-into-javascript
https://survey.stackoverflow.co/2022/#most-popular-technologies-language
https://react.dev/